今月は月末にかけていろんな人に会うことになりました。
ちょっとwktkしていますw
どうも、がみたかです( ̄▽ ̄)
先日スマホの写真加工アプリを使った時に、
なかなか良い感じでできたんです(自画自賛w)
で、その写真を何かに使えないかな~と思っていたのですが、
ひと手間掛けて、Facebookのカバー写真にしてみました。
サイズの関係で悪戦苦闘してしまいましたが…(;´∀`)
スマホアプリの実力
こちらのカフェに寄った時に撮影したこの写真。

これを、スマホアプリ「Photo Editor」というアプリで加工した写真がこちらです。

モノクロでアンティークな感じにしました。
元の雰囲気が良いので、かなり良い感じに( ̄▽ ̄)
これをFacebookのカバー写真に設定します^^
Facebookのカバー写真にする
ここからFacebookのカバー写真にするのに、
「Facebook カバー写真 サイズ」
で検索してぴったり収まる(であろう)サイズを見つけましたが、これが思わぬトラブル?にw
検索して出てきたサイズが「851px×315px」だったので、それに合わせてトリミングしてから、
透過した帯の上にテキストを載せてみました。

これで良し!と思ったのですが、それはあくまでもPC上での話です。
スマホで自分のページを見た時に「あれ?」となりました…

全然収まってないじゃないかwww
スマホとPCによるサイズの違い
このように勝手にトリミングされるのはサイズが違うからなんですね…
そのままでも別に良いのですが、一応Webクリエイターを名乗っているので、
ここはまじめにやりますw
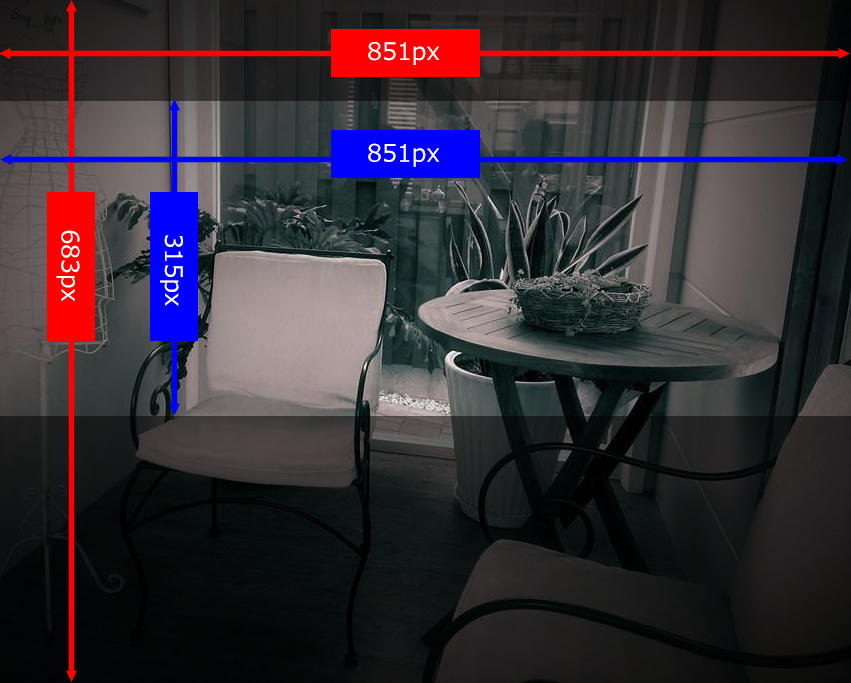
さて、スマホ用の最適サイズについて調べてみたところ、下の画像のようなサイズが
ぴったり収まるとのこと…

青い部分がPCの最適サイズで、赤い部分がスマホの最適サイズになります。
・PC用=横851px×縦315px
・スマホ用=横851px×縦683px
黒っぽい部分はPC用では表示されない部分ですが、カバー写真を設定する時に、
好きな場所を選ぶことができます。
PCとスマホのカバー写真を違和感の無いようにするには?
となると、カバー写真の見え方を同じようにするのであれば、
- スマホ用サイズ(横851px×縦683px)にリサイズする。
- PC用のカバー写真は設定時に必要な部分を選ぶようにする。
これだけで良いと思います。
スマホで撮った写真を載せるときはそこまで気にしなくても良いと思いますが、
デザインしたものをカバー写真にする時はスマホ用サイズを意識してくださいね^^
そして完成したカバー画像のスマホ表示がこちらです。

うん、良い感じで収まっていますね^^
スマホでいろんな人のページを見ているますと、意外と収まっていない方が多いです…
これからも、スマホからのアクセスが増えてくるはずですので、このようなちょっとしたところでも、
ブランディング向上のためにも、少しは気を遣っていきたいところですね(;´∀`)
PS.
Facebookのオリジナルカバー画像に興味がある方は、お問い合わせフォームより、
お気軽にご相談ください^^
2015.5.15追記:
Facebookページのカバー画像は個人ページと違い、
パソコンもスマホも同じレイアウトになります。

全体のサイズとしては「横851px 縦315px」となりますが、
綺麗に設置するには…
- プロフィール画像部分を「横約165px 縦約86px(だいたいですw)」
- Facebookページのタイトル部分を「横181px 縦86px(だいたいですw)」
- ボタンの部分を「横約505px 縦38px(だいたいですw)」
これらを考慮したデザインにすると、綺麗に設置できるので、
参考にしていただけると僕もうれしいです^^