どうも、がみたか(@gamitaka02)です!
現在のWordPressでは「ブロックエディター」が主流となっており、投稿や固定ページのみならず、ブロックエディターを使って作成する「フルサイト編集」も登場しました。
この「ブロックエディター」では、ブロックを組み合わせて登録された「ブロックパターン」という仕組みがあり、それを活用することで「サイト制作(フルサイト編集)」や「特定の目的を持ったページ(ブログ記事)の作成」が比較的効率よくなるので、ここでざっくりと紹介していきたいと思います。

この記事の目次
「ブロックパターン」とは?
「ブロックパターン」は先ほど書いたように、ブロックを組み合わせて一つのまとまり(パターン)として登録されたものです。
用途に合わせて予め登録しておくことで、ページを新規作成する度にブロック一覧からせっせと追加していかなくても、簡単に登録された複数のブロックを設置することができます。



通常のブログ記事ではあまり必要ないかも知れませんが、例えば「レビューページ」や「手順の解説ページ」などの『特定の目的を持ったページ』や『同じ構成を持つパーツ』を作成する際に非常に役に立つ機能だと思っています。
同期パターンと非同期パターン
このブロックパターンには「同期パターン」と「非同期パターン」の2通りがあり、パターン自体は非常に便利なのですが、それぞれで挙動が変わってくるため間違えないように注意が必要です。
そもそも「ブロックパターン」は、様々なページで使いまわすことを前提としているため、
- どのページでも同じ内容を表示する「同期パターン」
- ページ毎(設置したパターン毎)で別の内容を表示できる「非同期パターン」
を使い分けていく必要があります。
「同期パターン」の特徴
「同期パターン」は上にも書いたように、「どのページでも同じ内容を表示する」という特徴があるため、ヘッダーやフッターなど共通する部分によく使われています。
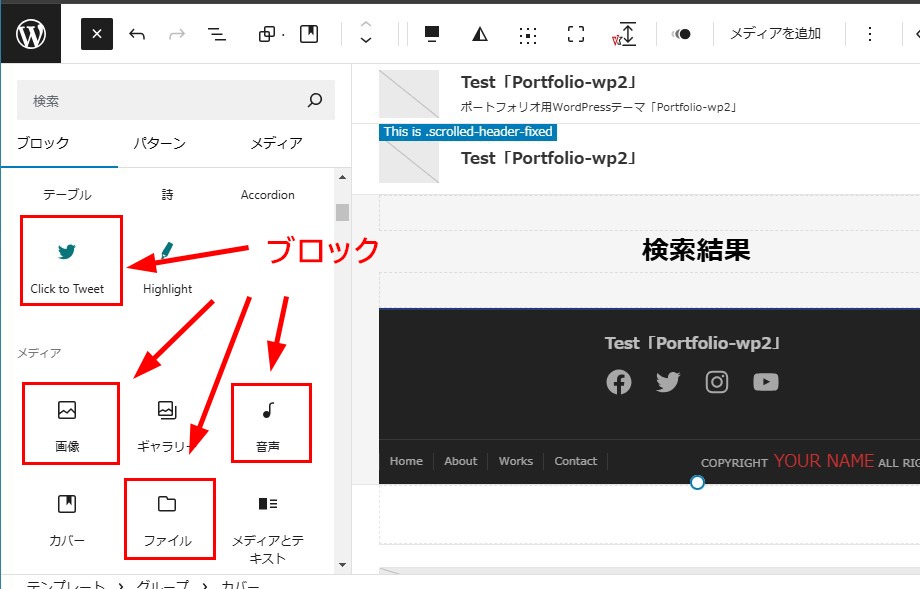
ブロックエディター上では、紫色が「同期パターン」の目印となります。

このことから、個別記事で使う場合は「CTA」や「記事前後の広告」、他には「フルサイト編集」で使われることが多いのですが、「編集すると、その部分がすべての設置場所に反映される」という性質があるので、注意する必要があります。
「非同期パターン」の特徴と使用例
「非同期パターン」は上にも書いたように「設置した場所ごとに別の内容を表示できる」という特徴があります。
パターンにもよりますが、ブロックエディター上では水色が「非同期パターン」の目印となります。

使用例としましては、
- 書籍やガジェットのレビュー欄
- 解説記事のレイアウト(テンプレ)
- 各固定ページのヘッダー
が考えられると思いますが、ここでの注意点は
「別の場所に設置したパターンには反映されない」
というところなので、各ページで共通する部分(ヘッダーやフッター)などには使わない方が良いでしょう。

ブロックパターンの登録
ここでは、組み立てたブロックを「非同期パターン」として登録する手順を説明していきます。

1.ブロックを組み立て、ブロックごとの設定をする。

ここでは例として、「カラム(4列)の中に(画像+段落+星評価)×4」を設置したパターンとしています。
ブロックごとの設定や、パディングやマージン(余白)の数値や、枠線などの装飾も含めてパターンとして登録されるので、組み立てた時点で調整しておきます。
画像の部分は「画像ブロックのみ」、テキストは「ダミーテキスト」で設置すると良いですが、「同期パターン」として登録する場合は、作り込んだ状態でも良いでしょう。

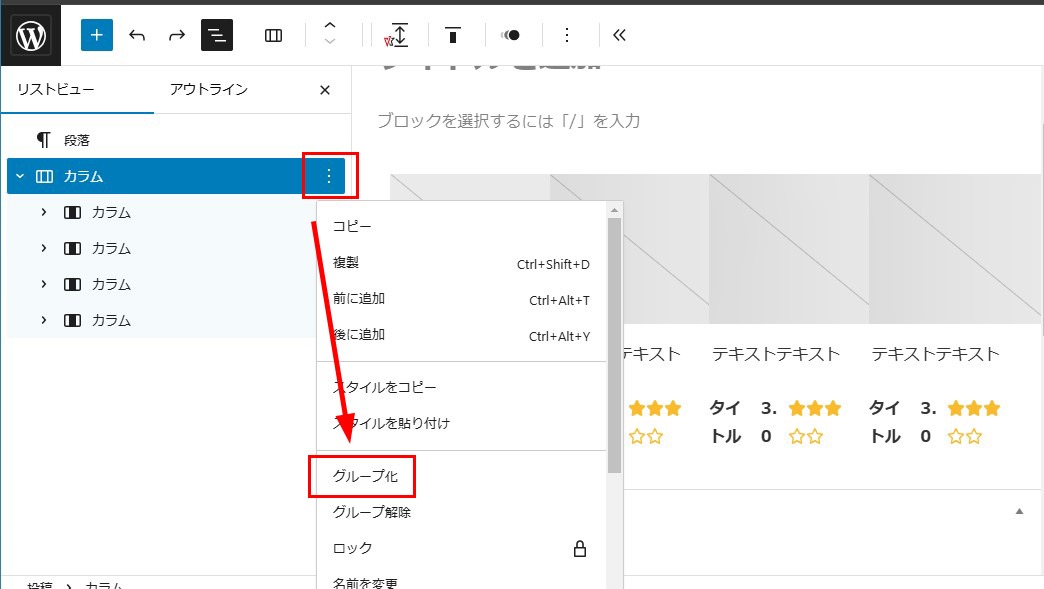
2.パターンとして登録するブロックを選択し「グループ」にする。

必ずしもグループにする必要はありませんが、ブロックによってはまとめた方が管理しやすく(思い込み)なるため「グループ化」しておくことをおすすめします。
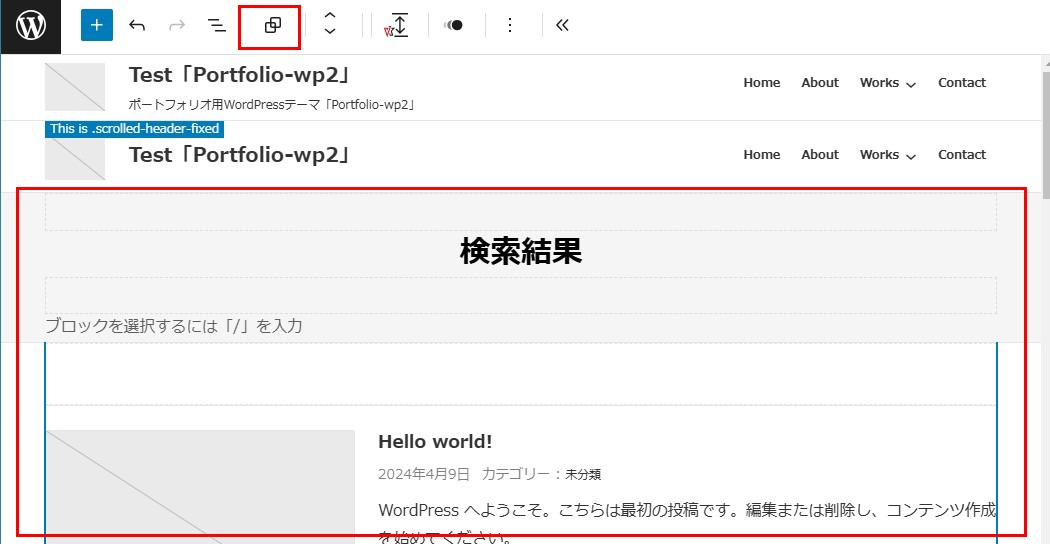
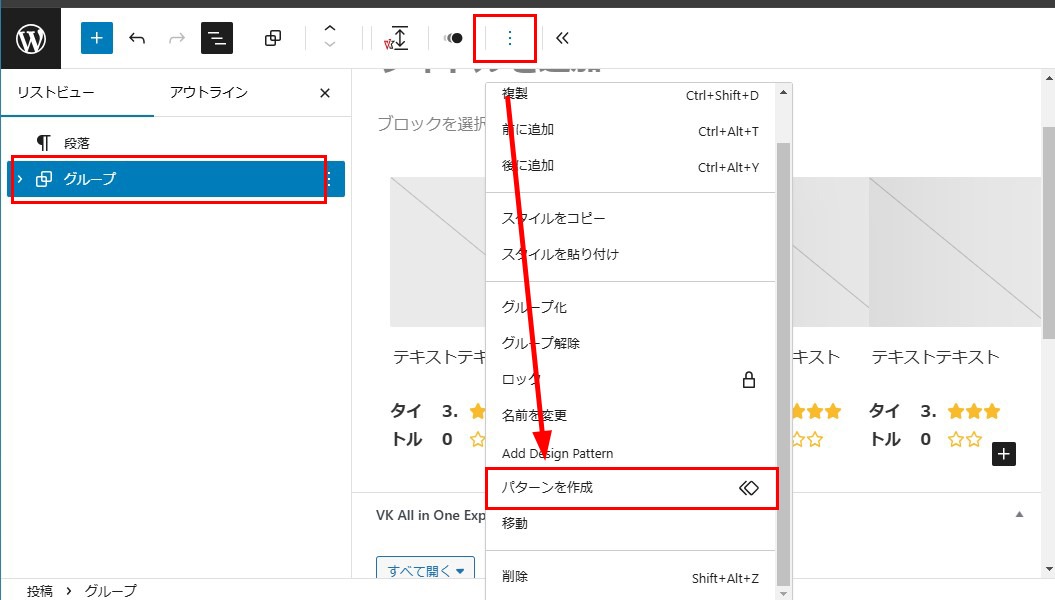
3.グループを選択した状態でメニューから「パターンを作成」をクリックします。

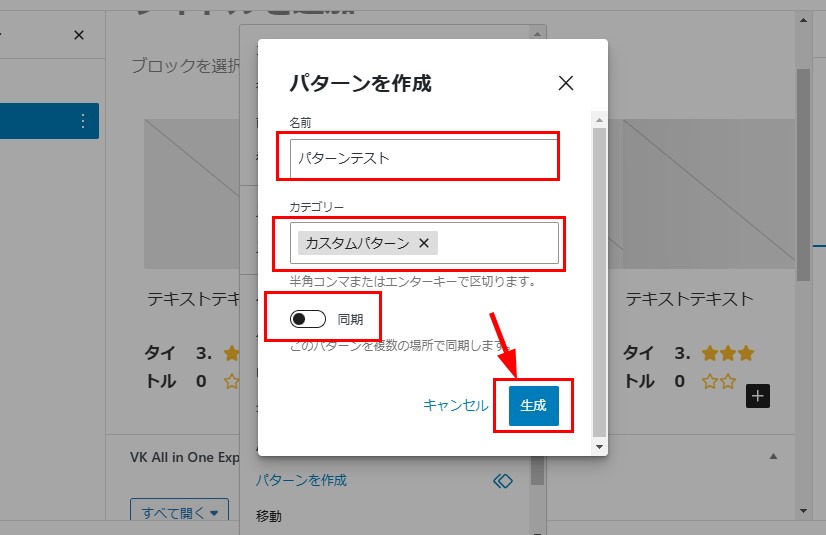
4.「パターン名」と「パターングループ」を入力し「生成」をクリックする。


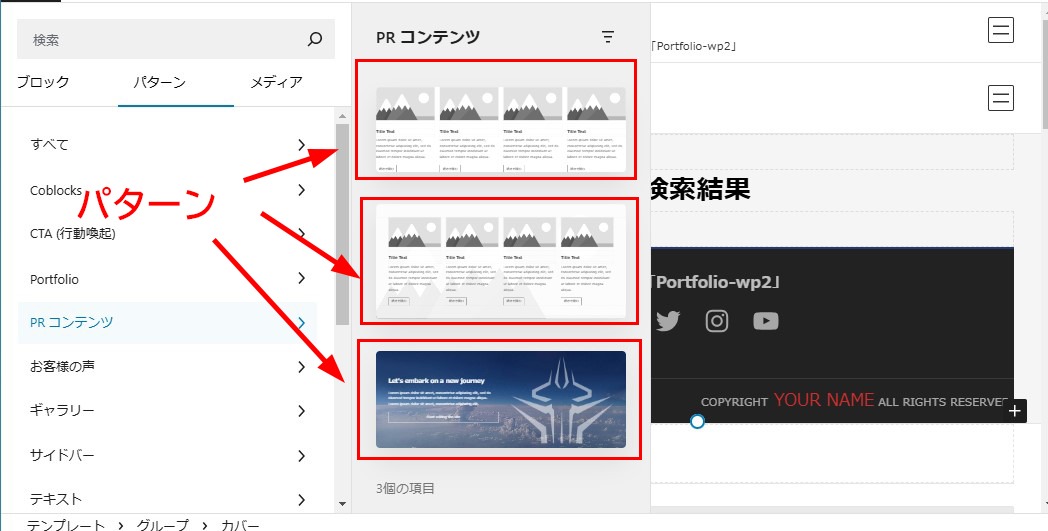
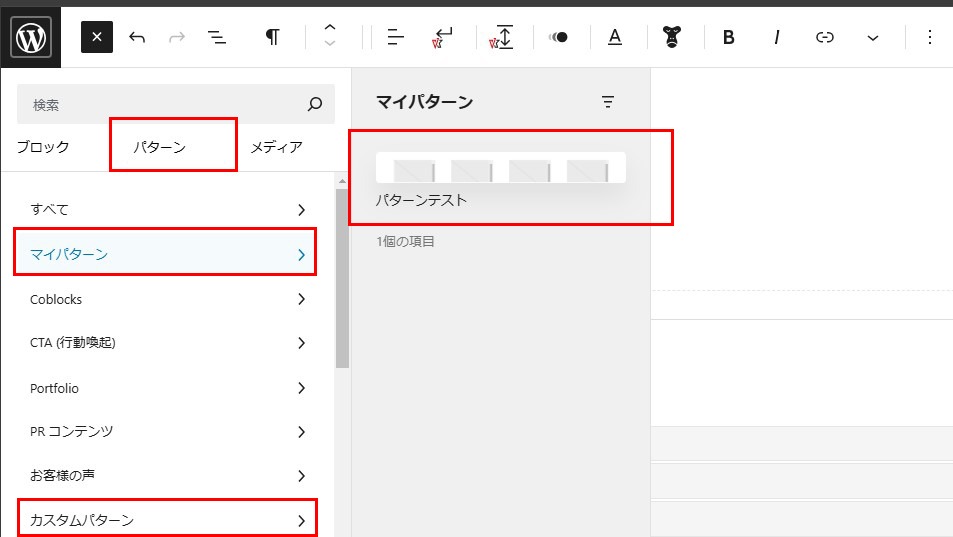
5.登録されたパターンは「マイパターン」もしくは「設定したパターンカテゴリー」の中から選択・設置することができます。

「同期パターン」を「非同期パターン」に変換する
設置したパターン毎に内容を変えたい場合、個別の「同期パターン」を「非同期パターン」に変換することで他の同期パターンに影響を与えることなく内容を変更することができます。

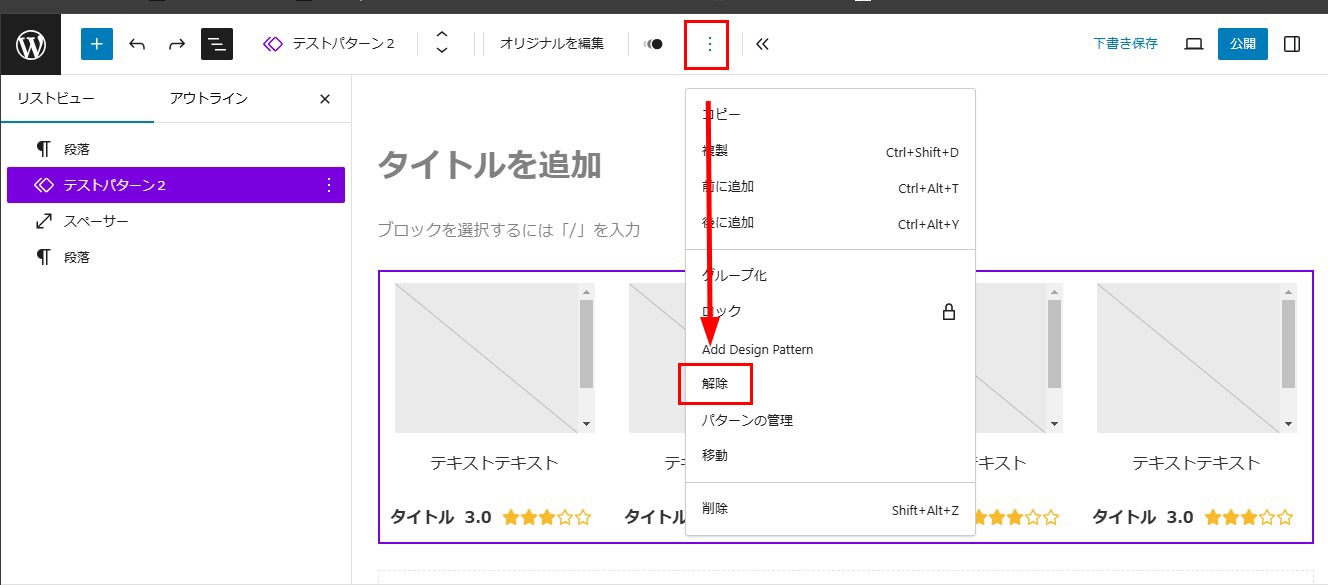
1.同期パターンを選択し、メニューから「解除」をクリックします。

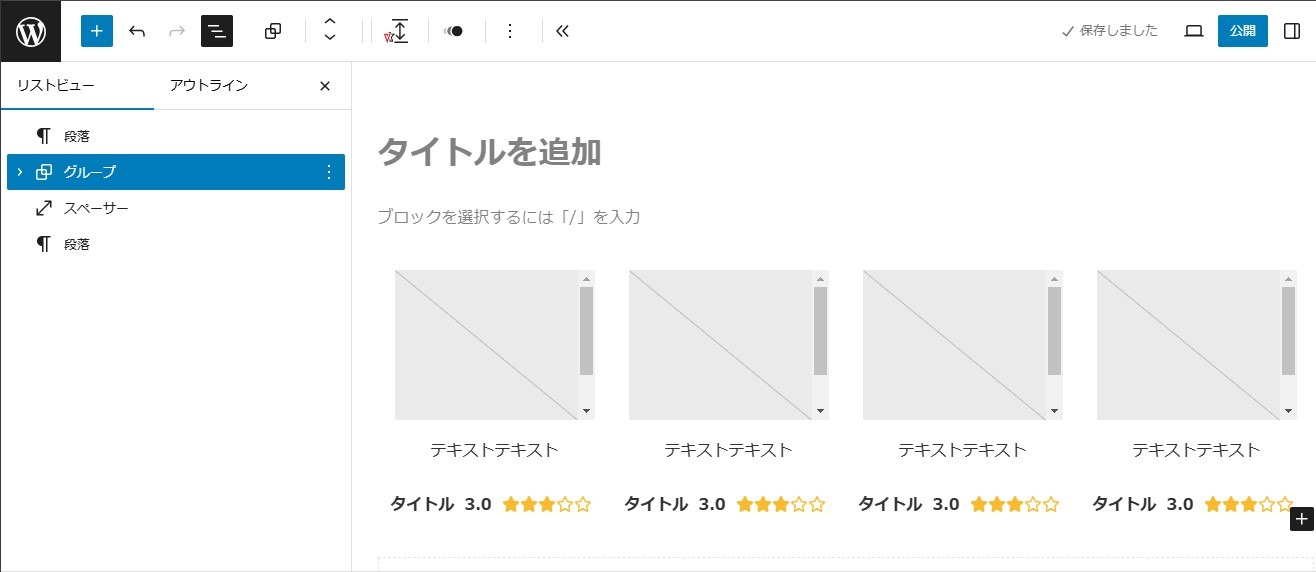
2.パターンが「非同期パターン(青)」に変換され、中身を編集しても他に設置したパターンに影響しないようになります。

この手順を使えば、登録時はすべて「同期パターン」で登録し、必要に応じて「非同期パターン」にする。ということが可能ですが、間違って解除する前に編集してしまう可能性があるので、極力使い分けて登録することをおすすめします。
プラグインやテーマでパターンを追加する
「便利だけど、1から登録するのは大変!」と思う人は、パターンを拡張するプラグインをインストールしたり、テーマにあらかじめ入っているパターンを使用すると良いでしょう。
- VK Block Patterns(プラグイン)
- LIQUID BLOCKS(プラグイン)
- X-T9(WordPressテーマ)
詳しいことは割愛しますが、特に「VK Block Patterns」はユーザー登録することで、「VKパターンライブラリ」にて他のユーザーが作成・登録されたパターンを使うことができるようになります。
まとめ:「ブロックパターン」の活用と登録
ブロックエディターに関する情報は、リリース当初と比べてここでは伝えきれないほど増えてきました。

今までだと「Add Quicktags」や「Post Snippets」に登録したり、PHPやCSSを使ってゴリゴリコーディングすることで表現が可能だったものが、ブロックエディターを上手く活用することで、数時間(下手すると数分?)でページやWebサイト制作ができるようになっています。
あとは、アイデアとブロックエディターを上手く使うスキルがあれば、ほぼノーコードで理想に近いページ・Webサイトを作成することができるようになってきました。
とにかくブロックエディターを含め、とても便利になってきているので一度お試しください^^
それでは、今回はこの辺で!
また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!

知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!