どうも、がみたか(@gamitaka02)です!
ブログを運営していると過去に書いた情報が古くなったり、ふと読み返すと死にたくなるぐらい下手な文章でがっつりと書き直したくなった時に「リライト」という作業を行うことになります。
ブログ歴がそこそこ長い人の場合、大半の過去記事がクラシックエディターで書かれているかと思います。

このページでは、はじめに書いたように「リライトが必要になった時」に、ついでにクラシックエディターからブロックエディターに変更する時の手順について簡単に開設していきたいと思います。
その前に、リライトの完成度を上げるためにこちらの記事を読んでおくことをおすすめします!
僕が独立した当時からお付き合いのある「肉を焼くセールスプランナー 長嶺圭一郎」氏の記事になります。
→文章力のトレーニングがしたいコンテンツ発信者必見!!文章の推敲ポイント5選
ブロックエディターでリライトする手順
クラシックエディターで書かれたものをブロックエディターでリライトする場合、以下の手順で進めていきます。
- ブロックへ変換する。
- 行間を整える。
- リライトに着手する 。

1.ブロックへ変換する
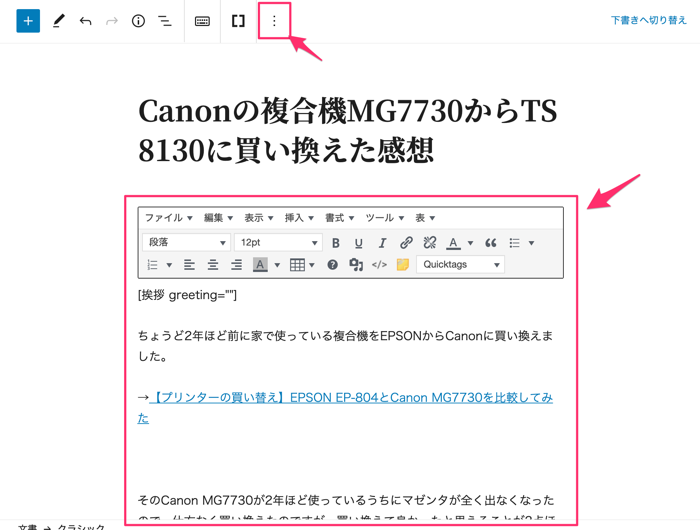
クラシックエディターで書かれた文章は1つの「クラシックブロック」に詰め込まれた状態になります。

そこで、上部メニューにある3点マークをクリックします。
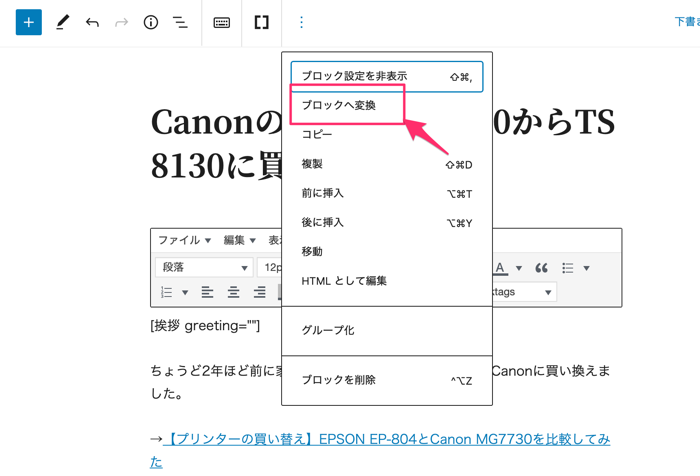
展開されたメニューにある「ブロックへ変換」をクリック。

すると、クラシックブロックが無くなり、それぞれのブロックに分割されます。
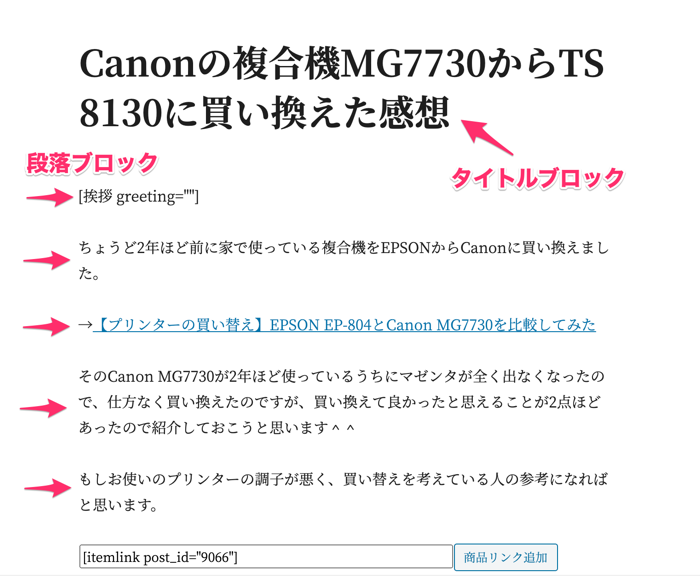
上から、「タイトルブロック」と「段落ブロック」

「リンカー(プラグイン)ブロック」や、「見出しブロック」。

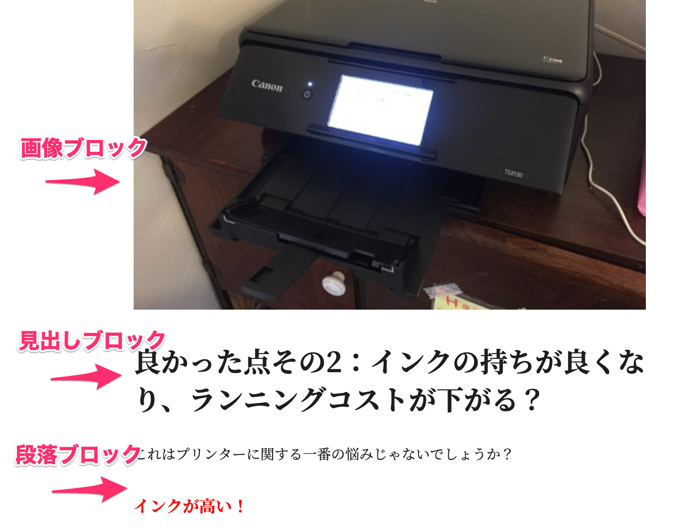
「画像ブロック」や再び「見出しブロック」など、クラシックエディターの時の属性を保ったまま分割されます。

2.行間を整える
こちらの記事にも書いたように、ブロックエディターは段落を空けても行間は詰まったままになります。
ブロックへ変換した直後は詰まった状態になってしまうので、行間を空けたい場所に「スペーサーブロック」を挿入して整えます。

画像は一例ですが、行間を空けたい部分に「スペーサーブロック」を設置します。

あとはスペーサーの幅を調整し、同様に記事全体で行間を空けたい部分にスペーサーを入れていきます。


3.リライトに着手する
ここでようやくリライトに着手していきます。
リライトの状況によっては、スペーサー(行間)の位置が変わってしまうかもしれないため二度手間になってしまうかもしれませんが、リライトに集中できる環境づくりとして先に整えておくことをおすすめします。
ブロックエディターでリライトする:まとめ
クラシックエディターでも今のところ使えないことはないのですが、いつ無くなるかわからないので、できるだけ早めにブロックエディターに乗り換えておくことをおすすめします^^
こちらのまとめページでは、ブロックエディターに乗り換えた初期の段階で躓きそうな部分はだいたいクリアできるように書いていますので、こちらを参考にしていただき、ぜひ便利なブロックエディターに乗り換えてみてください!
それでは、今回はこの辺で!また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!

知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!