どうも、ブログサポーターがみたかです。
オルゴナイトのネットショップ苺一会(いちごいちえ)の画像表示に関する不具合があったので、それが解消できるまではWordpress4.5にアップデートできずにいました。
ところがある日、この不具合の対処法がわかったので、ネットショップのWordpressを、無事にWordpress4.5にアップデートすることができました^^
その件についてはこちら↓↓
この記事の目次
次の不具合「スマホのメニューが動かない」
一難去ってまた一難とはまさにこのこと(^_^;)
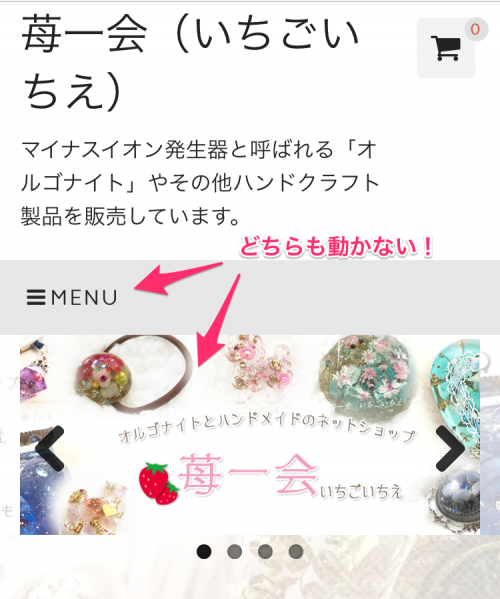
前回の不具合を解消した時は確認していなかったので気がつきませんでしたが、今度は「スマホで見た時に、メニューが開閉しない」というものでした。
ヘッダーのスライダーも手動でないと動かないのでこれも修正しますかね…(^_^;)

スマホで見たネットショップの画面
スマホのメニューはPtengineのヒートマッップを見る限り、あまり使われている感じではありませんが、いざ使いたい時に無いと不便で、訪問してくれたユーザーには優しくありません。
直接SEOとは関係無いと思いますが、少しでもユーザビリティを良くする為に、まずは原因を探すためにコードとにらめっこです…
スマホのメニューが動かない要因はこれだ!
偉そうに見出しを付けた割にはイマイチ確信を持っているわけではなく、どっちかというと「そうあってほしい」という願望に近いものがあります(^_^;)
で、その要因というのが「jQueryのコンクリフト」ではないか?と前回編集した「scripts.js」のプログラムファイルを眺めたり、編集した時の挙動を見てそう思いました。
- 画像表示やスライダー表示を切ると、メニューが開閉する。
- 画像表示やスライダーを動くようにすると、メニューが開閉しなくなる。
同じプログラムファイルの中に2つ以上のプログラムが混在するのと、Wordpress4.5になった時にjQueryの扱い方が少し変わった複合的な要因で、これらの不具合が起こるようになったんじゃないかと思っています。
スマホメニューを使う為の対処法
今回の対処法として、Wordpressの特徴を活かし(!?)デフォルト(標準)で表示される「動かないメニューボタン」を非表示にし、プラグインで開閉式のメニューボタンを付けます^^
ついでにヘッダースライダーを自動で切り替わるようにします。
スマホメニューを復旧する
まずは、スマホメニューの復旧から解説します。
デフォルト(標準)のスマホメニューを非表示にする
動かないメニューは、まぎらわしいだけなので消えてもらいますw
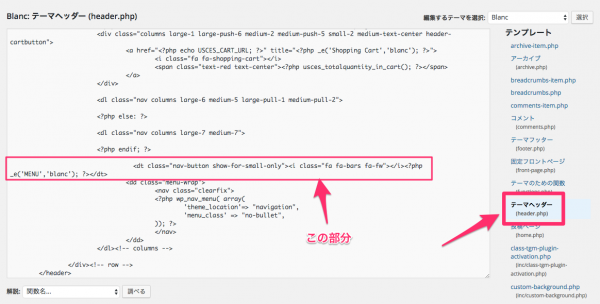
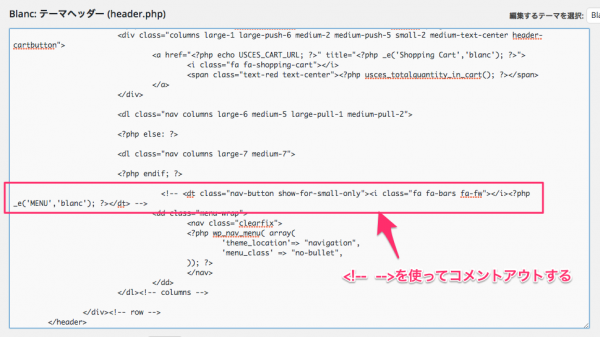
- WordPressの管理画面より、「外観」→「テーマの編集」→「テーマヘッダー(header.php)」の順にクリックしていきます。
「<dt class〜」から「〜</dt>」の部分が、ヘッダーエリアにメニューを表示する記述になっているみたいですね^^

header.phpを開く
- 「<dt class〜」から「〜</dt>」の部分の外側に「<!– 」と「–>」でくくり、コメントアウトする。
コメントアウトすることで「単なるメモ」として扱われるようになり、PHPファイルには記述されたままだが、反映されなくなります。

「」を使ってコメントアウトする。
また、括っている「<!–」「–>」を消すだけで元に戻せるので、ファイル操作が不慣れな人にオススメです。
ファイルサイズの増加も微々たるものなので、安心してください^^
これで、デフォルト(標準)のスマホメニューは非表示になります。
スマホメニューさん、今までありがとう!ゆっくりと休んでください^^
プラグイン「Responsive Menu」のインストール
消えてもらったメニューの代わりに、プラグイン「Responsive Menu」を使ってスマホメニューを表示する手順を解説していきます。
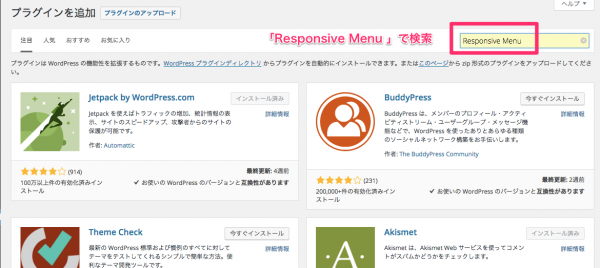
- WordPress管理画面より「プラグイン」→「新規追加」の順にクリック。
- 検索ウィンドウに「Responsive Menu」と入力して検索します。

「Responsive Menu」で検索
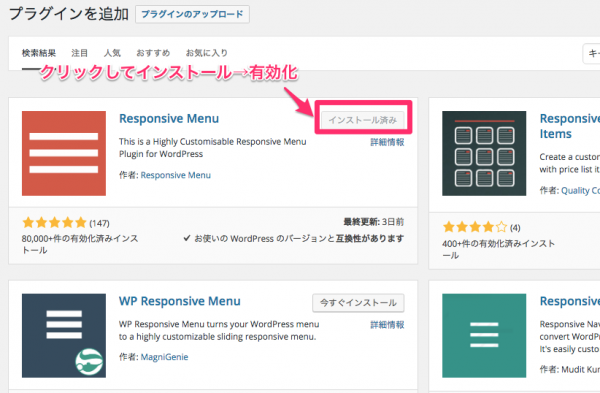
- 「今すぐインストール」をクリックし、有効化します。

インストールして有効化します。
これで、ひとまずメニューボタンは新しく表示されるようになります。
「Responsive Menu」の設定
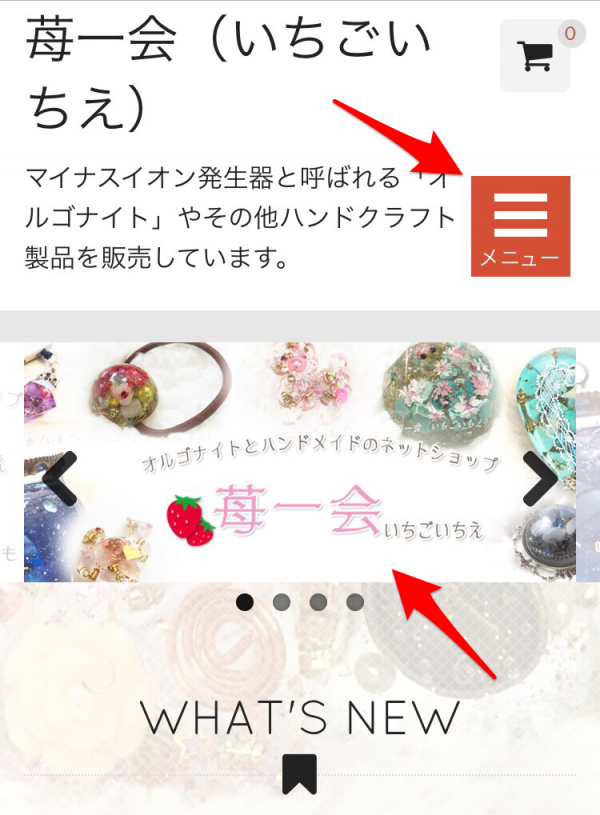
このテーマ「Blanc」に、このプラグイン「Responsive Menu」を使うことでスライダーとスマホメニューを兼用することができるのですが、そのままにするとこうなります。
カートボタンにメニューが被っています!

カートボタン上にメニューボタンが被ってしまう。(スライダーの矢印は無視してくださいw)
これではカート内の確認ができないので、位置を調整します。
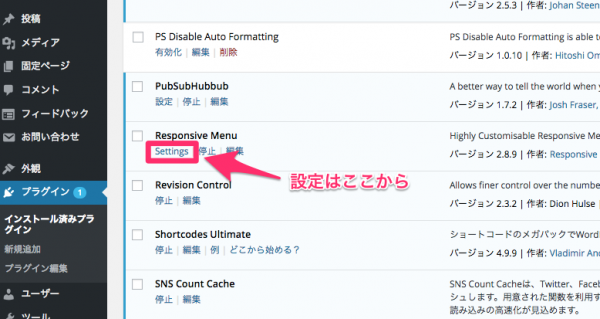
- WordPress管理画面より「プラグイン」→「Responsive Menu 」にある「Settings」をクリック。

「Settings」をクリック
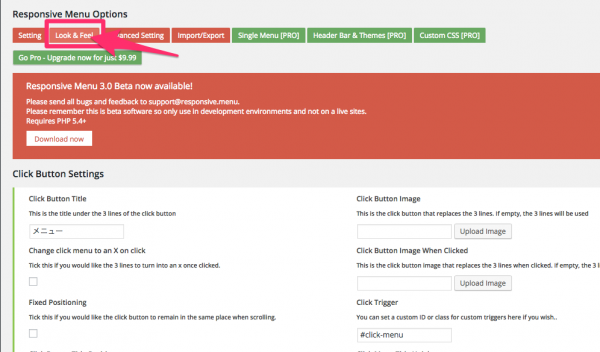
- 「Look&Feel」をクリックして設定画面を切り替える。

画面を切り替える。
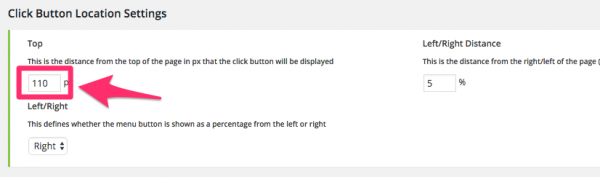
-
「Click Button〜」の項目にある「Top」を「10px」→「110px」に変更する。

「10px」→「110px」に数値を変更する。
他にもボタンやテキストの色、開いたメニューの背景色などをこのページで変更できるので、お好みの色にすることができます^^

ちょうどいい位置になりました^^
スライダーの矢印は無視してくださいw
スライダーを自動で切り替える(アニメーション)ようにする
これはおまけです(^_^;)
せっかくスライダーを使うのであれば、画像の切り替えは自動でやってほしい!
ということで、またプログラムファイルとにらめっこします…
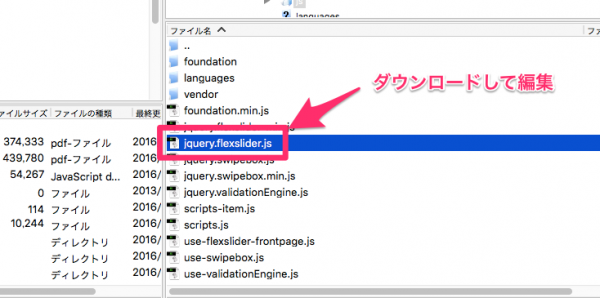
「jquery.flexsrider.js」をダウンロードする
- FTPツールからサーバーに接続し、「jquery.flexslider.js」をダウンロードします。
「ドメイン」→「public_html」→「wp-contents」→「themes」→「blanc」→「js」の順にディレクトリ(フォルダ)を開いていき、その中にある「jquery.flexslider.js」です。

FTPを使ってダウンロードする(画面はFilezillaです)
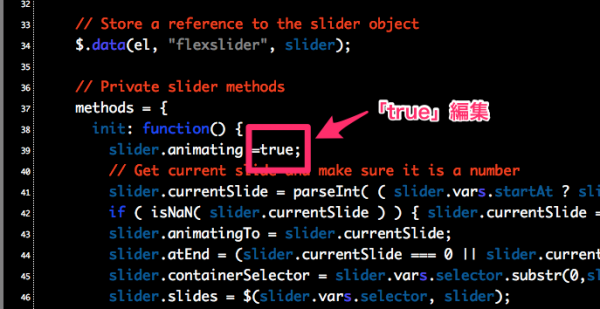
- テキストエディタで「jquery.flexslidar.js」を開き、39行目の「slider.animating」の部分をtrueに編集する。

animatingの部分 をtrueに書き換える。
- 保存して、再びFTPで同じディレクトリにアップロード(上書き)する。
これで、スライダーも動いてくれるはずですw
まとめ
WordPressのアップデートはセキュリティ上したほうが良いのは間違いないのですが、今回のようにテーマやプラグインによっては不具合が起こる可能性があります。
ましてや、この「Blanc」のように開発が止まってしまったテーマは、あまり固執せずに乗り換えていった方が良いかもしれませんね(^_^;)
もし、こんな感じでもしネットショップを運営で悩んでいたり、これから始めたいと思っている方が周りにいらっしゃれば、ご紹介してください
ご希望に合わせたご提案をさせていただきますよ^^
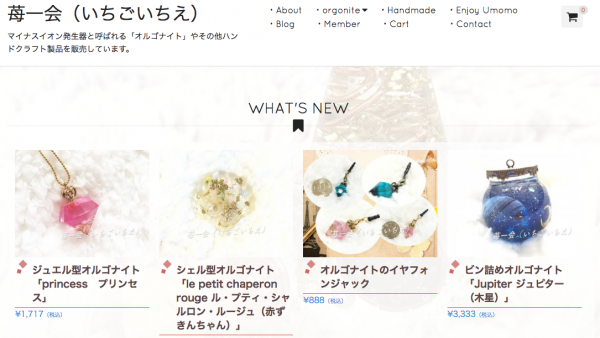
ネットショップ「苺一会(いちごいちえ)」はこちらです!

では、今回はこの辺で!次の記事でまたお会いしましょう^^
WordPress × Welcartのいろんな情報に、1クリックでアクセスできるページはこちらです
PS.
アクセスバーズ®セッションにて、特典をご用意しています。興味があればどうぞ!
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!