どうも、ブログサポーターがみたかです。
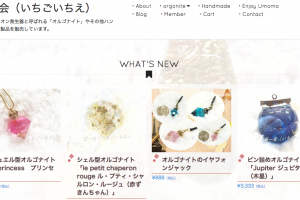
僕はこのブログの他に、嫁さんと共同で運営している「苺一会(いちごいちえ)」という、主にオルゴナイトを販売しているネットショップを運営しています。
※オルゴナイトについてはこちらの記事をご覧ください!
さて、このネットショップ「苺一会(いちごいちえ)」は、
- WordPressを使っている。
- Welcartというプラグインでカート機能を追加している。
- BlancというWelcart対応のテーマを使っている。
といった環境で運営しているのですが、本体でもあるWordpressのアップデートで商品画像が表示されないという致命的なトラブルが起りました。
今回はその「Welcart」×「Blanc」でネットショップ運営した時にWordPressを4.5にしたら商品画像が表示されなくなるトラブルの対処法についてお話しようと思います。
この記事の目次
ネットショップに起こった不具合
WordPressのアップデートでバージョンが4.5になった時に、いつものように「苺一会(いちごいちえ)」のWordpressもアップデートを行いました。
そして、いつものようにショップ内を確認してみたところ、1番大事なものが見当たりません…

画像が表示されない!
写真が無い!!
ネットショップで写真が無いのは致命的です。
売る気がさらさら無いお店のような印象をあたえ、買う方もテキスト情報だけで判断する「CDのジャケ買い」に近いものがありますw
(それはそれで楽しいけど)
しかも、この「苺一会(いちごいちえ)」のオルゴナイトは、嫁さんのデザインも売りの1つなので、写真が無いと話になりません(^_^;)
しばらくはWordpressを4.4にダウングレードする事で事なきを得ましたが、いつまでもこのままではセキュリティ上よろしくないので解決策を探し回った結果、1つの原因とその解決方法が書かれた記事を発見しました。
WordPressのダウングレードはこちらのサイトを参考にしました。
→Wordpressをダウングレードする方法|WP navi
ネットショップとは関係ない記事(写真は「Blanc」でしたが…)でしたが、その記事を参考にし、今はWordpress4.5.2にアップデートをしても画像が表示されるようになったので、その手順を解説していきますね^^
WordPressのアップデートによる「Blanc」の不具合を修正する
「Flex Slidar」の修正をする
はじめにこの不具合の原因を書いておくと、この「Blanc」の商品詳細ページの画像表示には、Javascriptで動く「Flex Slidar」というプログラムで表示されており、「Flex Slidar」がうまく画像情報を拾えなくなったため表示されなくなってしまっていると考えられます。
なので、FTPを使ってプログラムファイルを見つけ出し、修正してあげる必要があります。
ちなみにこの記事を参考にしました。ありがとうございます!!
→WordPress 4.5 jQuery Syntax errorで、FlexSlider 2が動かないときの対処法。|サイゴンのうさぎ
FTPで「scripts.js」というプログラムファイルを探しだす
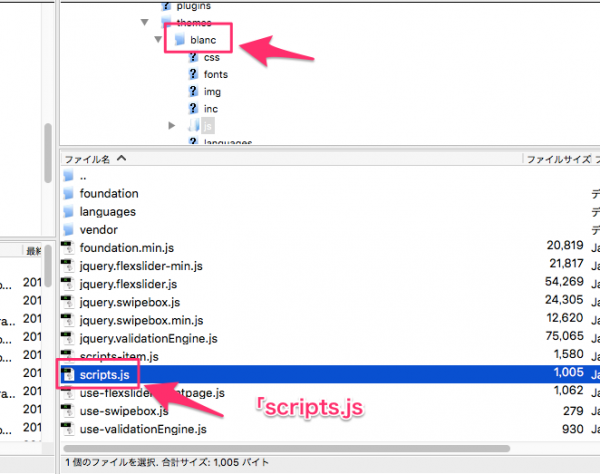
さて、今回の原因となっているのは「scripts.js」というプログラムファイルで、以下の順番にフォルダ(ディレクトリ)を開いていくとたどり着くことができます。
「ドメイン名」→「public_html」→「wp-content」→「theme」→「blanc」→「scripts.js」

FTPソフトの画面
この「scripts.js」をダウンロードします。
「scripts.js」を編集する
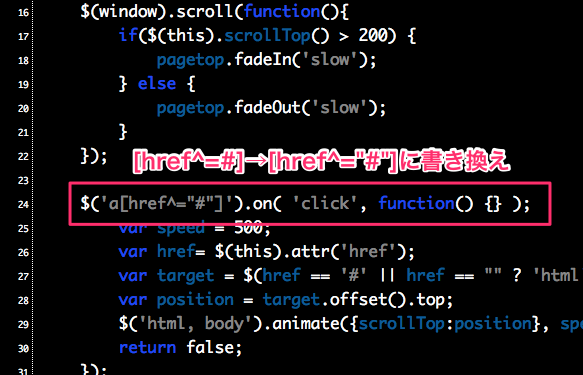
「scripts.js」をダウンロードしたら、テキストエディタでそれを開き、24行目にある[href^=#]となっているところを[herf^=”#”]に変更して保存します。

テキストエディタで編集する。
この保存した「scripts.js」を同じディレクトリ「blanc」の中にアップロードします。
追記:
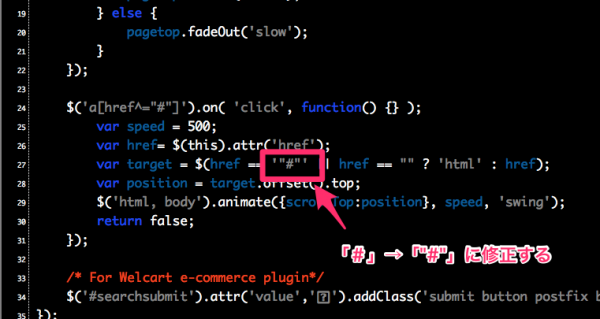
スマホ表示の時に表示されていなかったので、27行目のこの部分も修正。

同じように「#」を「”#”」に修正する。
これでスマホで見た時もちゃんと画像が表示されるようになりました^^
これだけで直りますw

無事に表示されました^^
まとめ
今まで何に悩んでたんだ?ってぐらいあっけなく直ったわけですが、テーマ名で検索していたらおそらく一生直らないでしょうw
それぐらい情報が皆無だったので今回この記事を書いたのですが、今回思ったのは、少しずらしたら答えが見つかったので(今回は「Flex Sridar」)検索するにもいろんな視点で見ることが大事だなと(^_^;)
同じような理由で、Wordpressをアップデートできずに悩んでる人が、一人でも多く解決できることを祈ってます^^
今回はこの辺で!次の記事でまたお会いしましょう^^
WordPress × Welcartのいろんな情報に、1クリックでアクセスできるページはこちらです
PS.
アクセスバーズ®で、思考が柔軟になったのかもしれませんね^^
興味があればこちらをどうぞ!
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!