どうも、がみたかです。
WordPressでネットショップを運営するには様々な選択肢がありますが、僕たち夫婦で運営している「オルゴナイトのネットショップ 苺一会(いちごいちえ)」は「Welcart」というカート機能が追加できるプラグインを使って、ネットショップにしています。
こうすることで、ブログとネットショップが一緒に運営できるし、販売手数料も掛からないので、コストを抑えた運営をしたい人にはオススメです^^
ですが、少し知識が必要で、パソコンに慣れていない人からするとハードルが高く感じるかもしれないので、少しでもわかりやすく解説していくつもりですが、もし興味があれば、このシリーズを読みながらチャレンジしてもらえたらと思います^^
Welcartを導入する
ここから「Welcart」を導入と初期設定の手順について解説します。
Welcartのインストール
何はともあれ、「Welcart」のプラグインをインストールしないことには始まらないので、まずはここから始めましょう^^
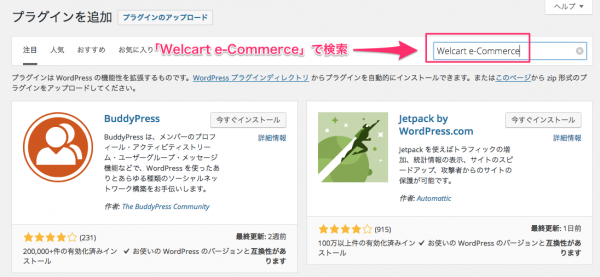
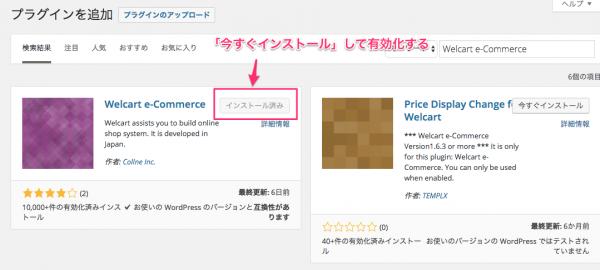
- WordPressの管理画面のメニューから「プラグイン」→「新規追加」をクリックし、「Welcart e-Commerce」で検索!

「Welcart e-Commerce」で検索
- 「今すぐインストール(画像ではインストール済み)」をクリックして、有効化します。

インストールして有効化します
以上でインストールは完了です^^
Welcartの初期設定「基本設定」
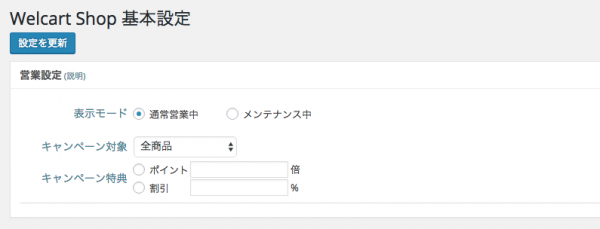
- 管理画面のメニューに「Welcart shop」の中にある「基本設定」をクリック。

「基本設定」をクリック
- 基本設定の営業設定する場所

今は特にいじる必要はありません^^
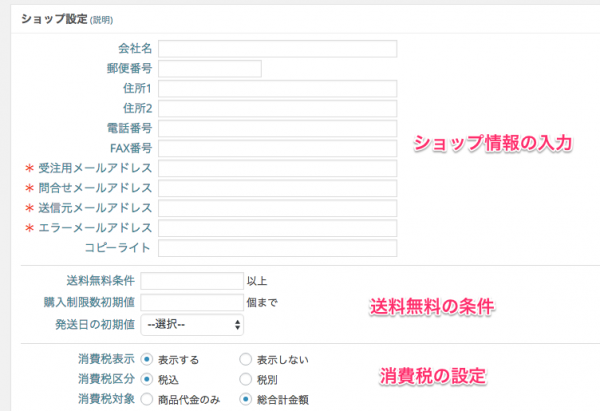
- 上から「ショップ情報」、「送料無料や購入の制限」、「消費税の設定」を入力します。

ショップ情報等の入力
メールアドレスは入力必須のようなので、専用のメールアドレスを入力しておきましょう!
- 振込口座等を入力します。

銀行口座の情報や、会員システムの有無を入力
口座情報を入力すると、メールのテンプレートに自動で入力されます。
郵便番号の住所検索は利用しておくと入力がスムーズにできて良いかも? - 支払い方法を追加する。

変更後は更新ボタンをクリック!
支払方法の欄は、
・支払方法名→「銀行振込」
・説明→「銀行口座をご希望の方はこちら」
・決済機能→「振込(前払い)」と入力してから「新しい支払方法を追加」をクリックして追加します。
最後に更新ボタンをクリックして保存します。
また、Paypal(CP)決済の設定はこちらを参考にしてください。
配送設定の入力
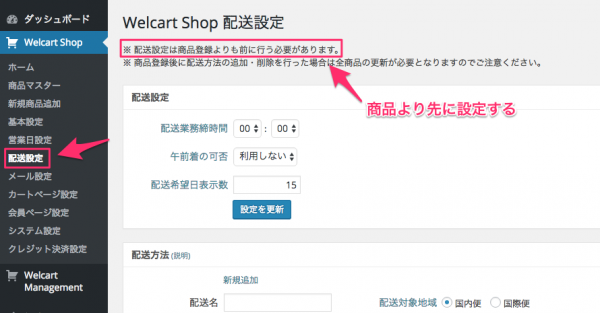
- 左メニューにある「配送設定」をクリック。

左メニューの「配送設定」をクリック
送料の計算が関わってくるからでしょうか?Welcartでは、この配送設定を済ませないと商品登録ができない仕組みになっています。
- 「配送名」を入力して「追加」をクリックします。

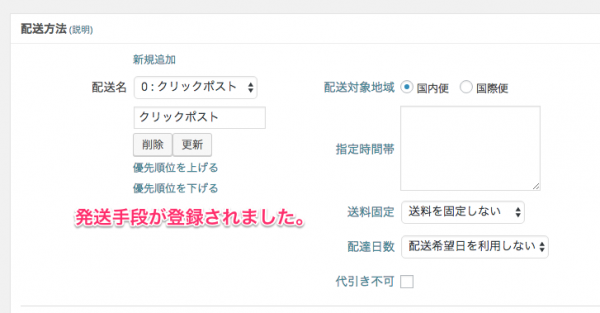
配送方法の追加
- 「配送名」に追加されます。

追加されました
ここに追加された発送手段が、商品登録の時に設定できるようになります。
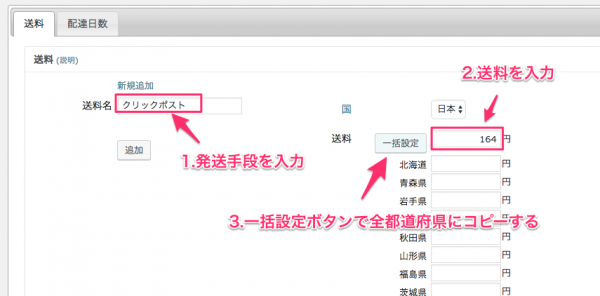
- 次に追加した発送手段の送料を設定します。

送料の設定
「クリックポスト」の場合はサイズの規制がありますが全国一律料金なので、「一括設定ボタン」で入力することができます。
クリックポストについてはこちら
→全国一律164円で送れる「クリックポスト」の使い方
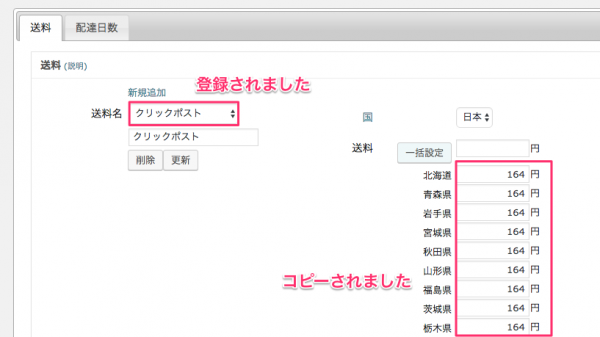
- 送料をコピーしたら、「追加」ボタンで登録完了です。

すべての都道府県にコピーされました。
メールのテンプレートを設定する
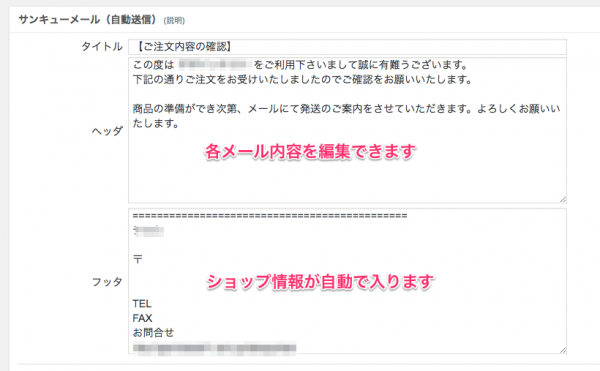
自動返信メールなど、いろんなシチュエーションでつかうメールのテンプレートを編集できます。
- サンキューメール(自動返信)
- 受注メール(自動返信)
- 問い合わせ受付メール(自動返信)
- 会員の入会完了メール(自動返信)
- 発送完了メール(管理画面より手動で送信)
- ご注文確認メール(管理画面より手動で送信)
- ご注文内容変更の確認メール(管理画面より手動で送信)
- 入金確認のご連絡メール(管理画面より手動で送信)
- お見積もりメール(管理画面より手動で送信)
- ご注文キャンセルの確認メール(管理画面より手動で送信)
- その他のメール(管理画面より手動で送信)
たくさんありますが、まずは自動返信のテンプレートだけでも編集しておいた方が良いと思います。

メールのテンプレート編集画面
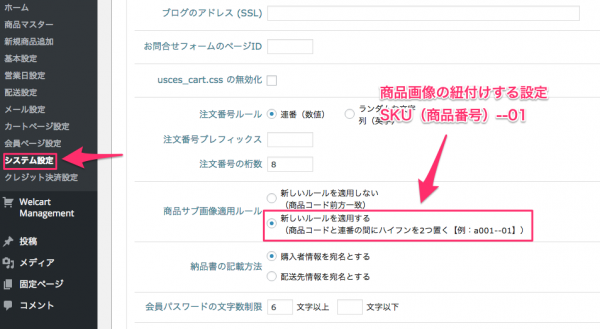
システム設定で商品画像の紐付けルールを設定する。
商品を登録するときに、商品画像は欠かせません。
ですが、画像の扱い方がブログと異なるので、商品画像として利用するルールを設定する必要があり、それをメニューの「システム設定」から設定します。

商品画像のルールを設定する
SKUとは商品の管理番号のことで、商品登録時に自分で決めることができます。
例えば「苺一会(いちごいちえ)」で販売しているドーム型オルゴナイトの場合は、「org-do-01 」という感じでSKUを付けています。
この商品の画像として紐付けする場合、画像のタイトルを「org-do-01–01」と付けてやることで、紐付けされて商品詳細ページの画像として使うことができます。
ここまでできれば、ひとまず商品を登録して出品することができます^^
では今回はこの辺で!次の記事でまたお会いしましょう^^
WordPress × Welcartのいろんな情報に、1クリックでアクセスできるページはこちらです