どうも、ブログサポーターがみたか(@gamitaka02)です。
SEO(検索エンジン最適化)において、ページの表示速度は大事な要素だと言われています。
キーワードのように直接的な影響ではなく、サクサク表示されることで直帰率や滞在時間が改善することでGoogleの評価が上がり、順位が上がるという流れです。
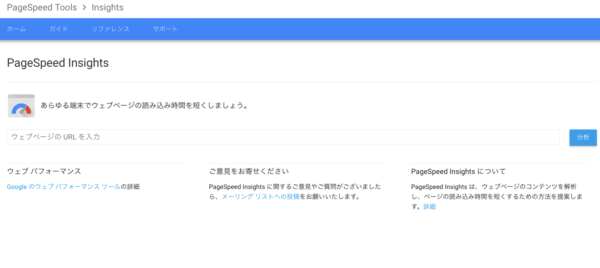
ページの表示速度を数値化してくれるのが「PageSpeed Insights(ページスピードインサイト)」です。
調べたいURLを「ウェブページのURLを入力」に入れるだけで、ページの表示速度がわかります。

さて、この記事ではそんな「PageSpeed Insights」の数値を大きく改善できた事例として、月額サポート保険『Blog-Relief(ブログリリーフ)』に加入されている木城さんのケースをご紹介します。


この記事の目次
「青山筋膜整体 理学BODY」 木城 拓也さんの場合
今回、ページスピードの数値改善を依頼していただいた木城さん。
事前にZoomでブログ相談をしてからの作業となったわけですが、このようなWordpress環境となっています。
・使用サーバー
→エックスサーバー X10プラン ![]()
・使用テーマ
→Elephant-Business(Elephant2の子テーマ)
・使用しているプラグイン
→25個
・プラグイン「WP-Optimize」でデータベースの最適化をその都度行う
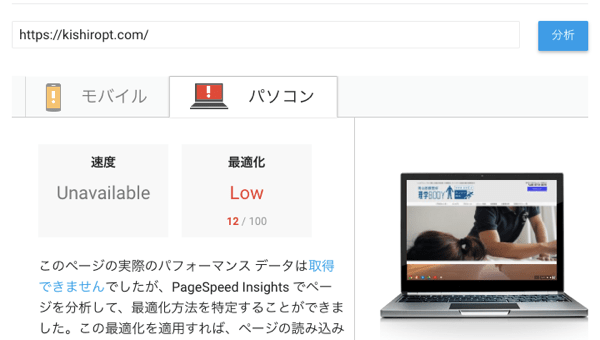
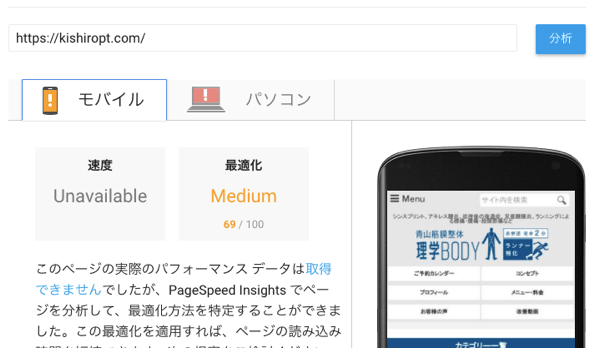
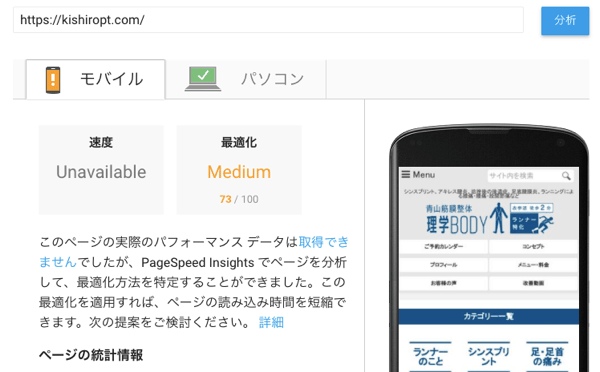
そして、作業前に計測したものがこちらです。
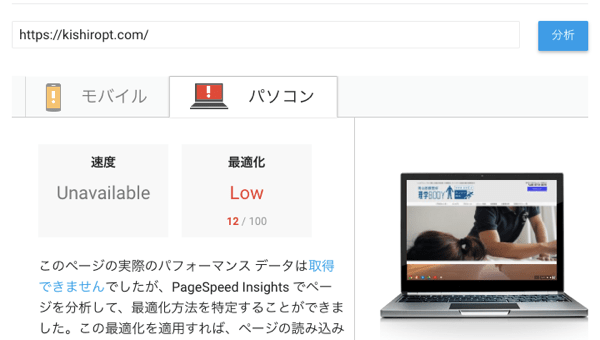
・PCの数値=「12」

・スマホの数値=「69」



以前に一度相談は受けていたのですが、PageSpeed Insight をかなり軽視していたので様子見をしていただいていたのですが、この記事を読んで改めて改善したくなったそうです。
→「PageSpeed Insights(スピードテスト)」の数値を改善するためにやった6つの作業
PageSpeed Insightの数値を改善してみた
ここからは改善作業と、その都度計測した数値と合わせて書いていこうと思います。
数値の改善作業その1:下準備
- プラグインアップデート&整理
- プラグイン「wp-optimize」インストール&データベースの最適化
- プラグイン「wp-fastest cache」のインストール&設定
- プラグイン「リビジョンコントロール」(直接効果は無いが、リビジョン保存数3)
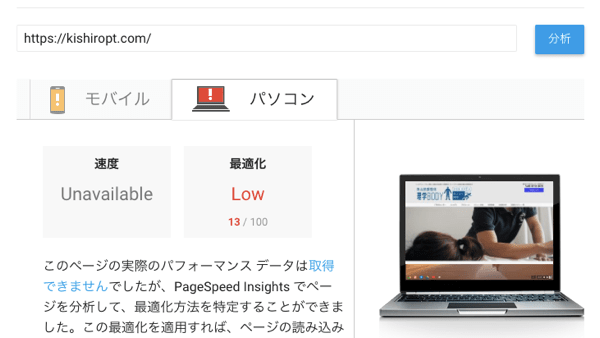
・PCの数値=「13」

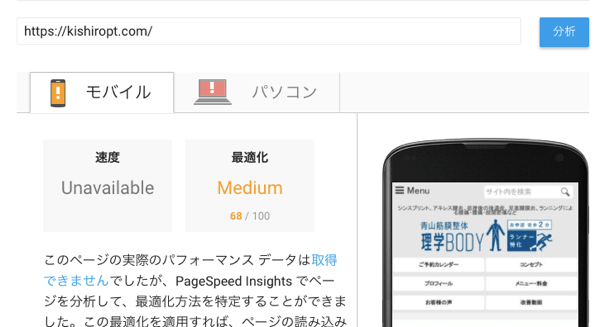
・スマホの数値=「68」



数値の改善作業その2:プラグイン「BJ Lazy Load」「Autoptimize」インストール&設定
「BJ Lazy Load」は、画像の読み込みをスクロールに合わせる(読み込み遅延)させることで、表示速度を上げるプラグインです。
「Autoptimize」は、「HTML」「CSS」「JavaScript」のコードを最適化してくれるプラグインですが、Elephant2系のテーマで使う場合「JavaScript」の最適化をすると不具合を起こします。(スマホのメニューが開きっぱなしになる)
そのため「HTML」と「CSS」のみ最適化しました。
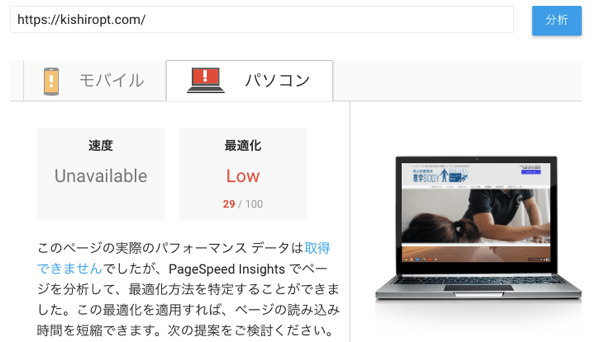
・PCの数値=「29」

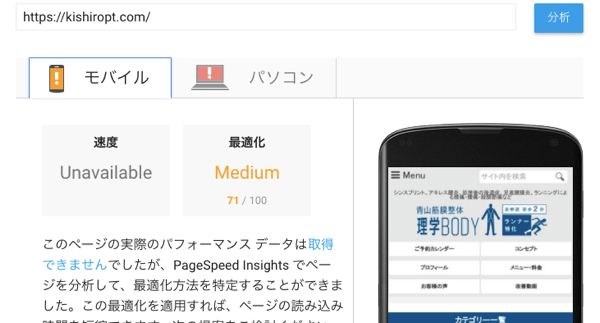
・スマホの数値=「71」



数値の改善作業その3:トップページに使われている画像を圧縮する
「EWWW Image Optimizer」は有名な割に全然画像を圧縮してくれないので、
- トップページに使われている画像(新着記事のアイキャッチ画像含む)をダウンロード
- 画像圧縮サイト「Optimizilla」にて画像を圧縮

具体的には、こんな感じで圧縮することができました^^
- ヘッダー1.5MB→67KB
- ウィジェット(ギャラリー)平均1MB→平均300KB
- トップページ画像(カテゴリー一覧)→平均70%削減
- アイキャッチ画像直近10記事

あとはそれをアップロードして貼り直しをして完了。
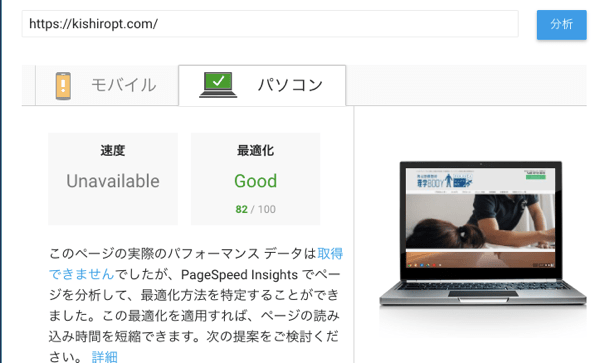
・PCの数値=「82」

・スマホの数値=「67」



数値の改善作業その4:コンテンツのアニメーションを廃止
ページのスクロールに合わせて「ふわっ」「ふわっ」とコンテンツが表示されるとカッコいいですよね!
ですが、そのためのJavaScriptを読み込む必要があるため、ページスピードはどうしても遅くなってしまいます。
この木城さんのサイトでも「Shortcode Ultimate」というプラグインを使ってアニメーションを多用していたのですが、思い切ってやめてみました。
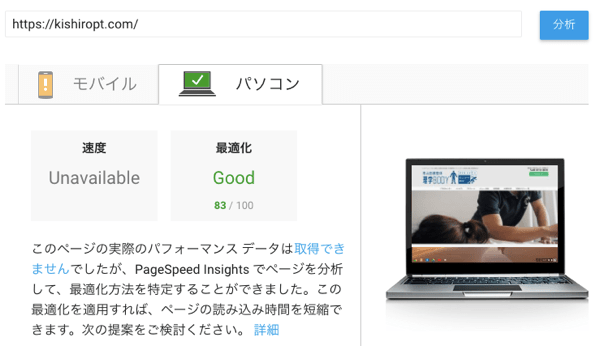
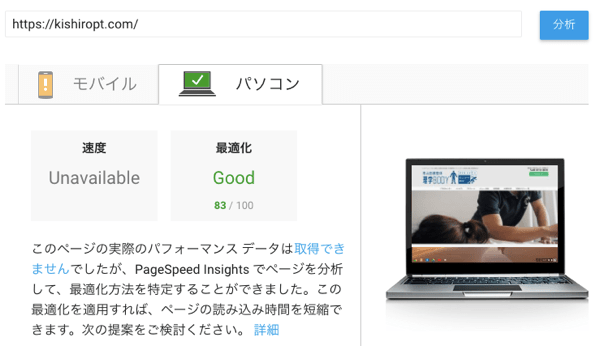
・PCの数値=「83」

・スマホの数値=「73」



速度表示の改善作業:まとめ
今回の見所はやはり「PCの数値改善」で、そのポイントとして「画像の容量」がキーポイントだったみたいですね^^
もし、数値がなかなか改善されなくて困っているのであれば、まずは画像を徹底的に圧縮してみることをオススメします!
では、今回のビフォーアフターを載せておきますね^^
・ビフォー「12」

・アフター=「83」

最後に協力していただいた木城さんありがとうございました!
そんな木城さんは、東京・表参道で、ランナーに特化した筋膜整体を提供しています。
東京にお住いの方で「なんか足の痛みがなかなか引かないな」「走っている最中に怪我をした」という方がいらっしゃれば、ぜひ木城さんのサロンで相談してみてください^^

前回の検証記事も合わせて読んでみてください^^
→「PageSpeed Insights(スピードテスト)」の数値を改善するためにやった6つの作業
では、今回はこの辺で!また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!