どうも、ブログサポーターがみたか(@gamitaka02)です。
ブログを運営していて、「ユーザビリティ」について考えたことはありますか?
「ユーザビリティ」とは「使いやすさ」とか「使い勝手」という意味ですが、ブログ運営においてはあくまでもアクセスしてくれたユーザーが「使いやすい」と思ってくれるか?
いや、「使いにくい」と思われないか?というところです。
この「使いにくさ」とは「手間の多さ」で、個人的にユーザビリティをこう定義しています。
「ユーザーのひと手間を極限まで減らす配慮」
ここから想定できるものを全てクリアすることで万人に使いやすいサイトになるのではないかと思っています^^
この記事では、そんなブログのユーザビリティについて、ブログサポートを行う立場から思うことを書いていこうと思います。
この記事の目次
万人に共通するユーザビリティ

使いやすさは人それぞれですが、万人に共通する項目はもちろんあります。
- 文章
- 画像のサイズ
- スマホ対応
ざっくりとこれらについて意識していきたいポイントを挙げていきます。
ブログのユーザビリティその1:文章

文章の中でも、特に「文字サイズ」と「改行」は読みやすさというユーザビリティに直結するので、気をつけていきたいところです。
まずは「文字サイズ」。
文字が小さすぎるのはもちろん、大きすぎても読みにくくなってしまうので(見出しは別)、ほどよいサイズに設定しておきたいですね^^
- フォントサイズ=16〜17px
見出し(hタグ)はそれを基準に、フォントサイズを大きくしていくのが一般的ですが、装飾することでもわかりやすくすることができます。
次に「改行」。
これは今すぐにでも改善することができる項目で、簡単にいうと、
- 文字を詰めすぎない。
- 適度に改行し、行間を空ける。
といったところです。
そこでよく見るのが、パソコンでの1行あたりの長さ(文字数)に気を取られ、スマホでは中途半端なところで改行されてしまっている場合がまあまああります。
僕も一時期そのような書き方をしていたのでよくわかるのですが、中途半端なところで改行されると非常に読みにくく、目で追うだけでストレスになります。
なので、
- 「。」を入れるまで改行しない。
- 一段落あたり3行以内で区切る。
これを意識して書いていけたらと思います^^
ブログのユーザビリティその2:画像

「読みやすい」というところにユーザビリティを見出すとなると、画像も対象になります。
文章の途中で画面の半分を埋めるような大きな画像や、クリックして拡大しないと見れないぐらいの小さな画像などがあると、とても読みにくい記事だと思うようになります。
あとサイズがバラバラ(特に横幅)な記事もなんとなく読みにいので、統一しておくと良いでしょう。
これも今すぐできることですが、読みにくいブログは最後まで読まれることが少ないので、少しでも読みやすいブログにするために画像の横幅のサイズはあわせておくと良いかもしれません^^
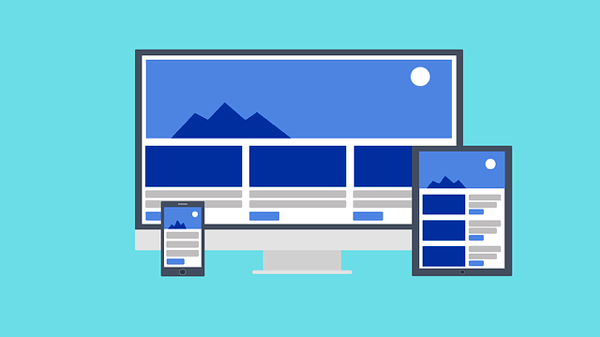
ブログのユーザビリティその3:スマホ対応(レスポンシブデザイン)

その「レスポンシブデザイン」とは、端末画面の横幅に合わせてページのレイアウトが変わるようにした、CSSのコーディングがメインになります。
今では当たり前になりましたが、まだまだ対応していないサイトは多く、そんなことをしなくても集客できているか、諦めているかのどちらかですw
今のご時世、半分以上がスマホからのアクセスなので、個人のブログ・HPは特に対応しておきたいところです。

その他ブログのユーザビリティとして気をつけておきたいところ
ここからは必須ではありませんが、人によっては気にするところ(特に僕w)なので、参考程度に読んでいただけたらと思います^^
フォームの構成

申し込みやお問い合わせに欠かせないフォーム。
「いかに解りやすいか?使いやすいか?」を考えると、この二つは意識してほしいところです…
- 項目はできるだけ少なく
- ドロップダウンメニューは使わない
できるだけ情報は詳しくほしいというのが運営者側の心情ですが、フォームに入力する項目が多ければ多いほど、入力するのもうんざりしてきます。
「本当に必要か?」「後から聞いても大丈夫か?」というところについてしっかり考えてフォームを作ることで、視覚的にもハードルの低いフォームが作れるようになると思います。
ドロップダウンメニューは見た目もスッキリするのですが、手間が増えたりスマホでは選びにくいので、ユーザボロティを意識するなら、「チェックボックス」または「ラジオボタン」を使いましょう。
ドロップダウンメニューを選択するとき、スマホではこれだけ工程が必要になります。
- ドロップダウンメニューの部分をタップする。
- 項目をスクロールして選ぶ(項目が細く選びにくい)
- 「完了」をたっぷする。
これが、チェックボックスやラジオボタンでしたら、すでに見える項目の中から1タップで済みます。

SNSのシェアボタン

好きなブロガーさんの記事や気に入った記事を見ると、誰かに教えたくなる(シェア)したくなるのが人間ってものですw
ですが、せっかくシェアしたくなったのにシェアボタンが無かったらシェアすることが出来ません。


有名なWordpressテーマでは、SNSのシェアボタンは標準で付いていますが、もし付いてないテーマであればプラグインを使うのも良いでしょう^^
→AddToAny Share Buttons
→WP Social Bookmarking Light
また、スポットサポートでシェアボタンの設置も承りますので、ご相談ください^^
記事の日付表示

「情報は鮮度が命!」
情報を探す側からすると、できるだけ新しい情報(鮮度の良い情報)を求めています。
その情報の鮮度は、何を基準に判断するのに「公開日時」または「更新日時」を参考にします。
この二つが、「情報の鮮度」を担保してくれるのですが、Googleで検索した時にどちらの日付も表示されない記事も検索結果に表示されることがよくあります。
記事の更新頻度に自身があって、常に最新版に更新しているのであれば問題ないのですが、検索する側はそんなこと知ったこっちゃありません。
僕もそうですが、「これは日付がない。はい次」って感じでスルーしますし、アクセスした時でも、日付表示のない記事は離脱しますw
全ての人がそうではありませんが、そんな些細なことでアクセスを逃すのはとても勿体無いので、日付表示はしておいた方が良いんじゃないかなと個人的に思います。
ユーザビリティまとめ
この記事をざっくりとまとめると、この一言に尽きます。
「ユーザビリティとはユーザーのひと手間を極限まで減らす配慮」
その対策としても、あらゆることを想定しておけば先に手を打っておくことができるので、ここで書いたことだけではなく、「ボタンの配置や色」「メニューの項目や数」など、あらゆるユーザーにやさしいブログを作っていただけたらと思います^^
ご自身のブログのユーザビリティについては、僕で良ければスポットサポート(Zoomの画面共有)にて診断いたします^^
では、今回はこの辺で!また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!