どうも、ブログサポーターがみたかです。
僕がWordpressでネットショップを構築するのに「Welcart」というカートシステムのプラグインを使って運営しています。
今回訳あって、この度ネットショップに「クーポン機能」を導入することになったのですが、なんとか導入できたので備忘録として残しておこうと思います。
この記事の目次
「吊るしのWelcart」は万能なプラグインではない
この「Welcart」は無料で使えてとても便利なプラグインですが、痒いところに手が届かないのもまた仕様で、痒いところに手を届かせるには2つの選択肢があります。
- 拡張機能のプラグインを購入する。
- 自力でカスタマイズする。
要は「お金を使うか、頭を使うか」って感じですね(^_^;)
カスタマイズに時間を掛けすぎるのももったいないので、長い時間躓くようならお金で解決することをおすすめしておきますw
「クーポン発行」の拡張機能プラグインを購入する
Welcartの拡張機能プラグインは、公式ページから購入できます。

クーポンコード発行プラグイン「WCEX Coupon」
こちらから購入できます。
→クーポンコード発行プラグイン WCEX Coupon
公式プラグインですが、ご利用のテーマやWelcartのバージョンによっては上手く動作しない場合があります。
その時は公式にお問い合わせください<(_ _*)>
4,000円とリーズナブルなので、もしこの記事を読んで導入できなかった時は、サクッと購入することをおすすめします^^
カスタマイズで「クーポン発行」機能を追加する
ここからカスタマイズで「クーポン発行」機能を追加する方法についてお話ししますが、WordPressを真っ白にする確率がぶっちぎりNo.1の「functions.php」をいじります。
必ずバックアップを取っておきましょう^^
バックアップができたら、続きを読み進めてください^^
今回参考にさせていただいたのは、ネットショップのテーマ「Blanc」でもお世話になっている「Welcartカスタマイズブログ」様です。
いつもありがとうございます<(_ _*)>
→Welcartカスタマイズブログ
「クーポン発行」で参考にした記事はこちらです^^
→Welcartにクーポン機能を実装する方法 |Welcart カスタマイズ
1.クーポンコードの入力欄を用意する
まずはクーポンコードを入力する欄を用意します。

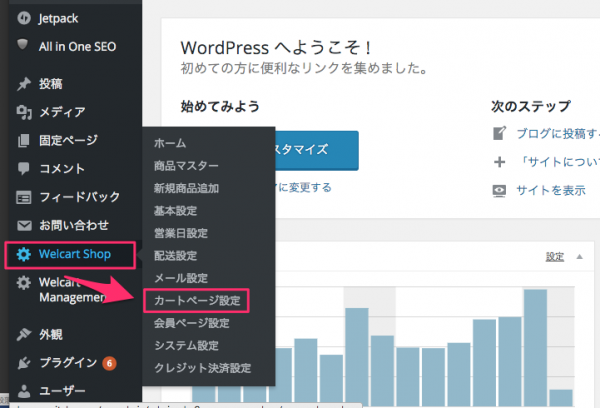
「カートページ設定」を開く。
カートページ設定を開いて…

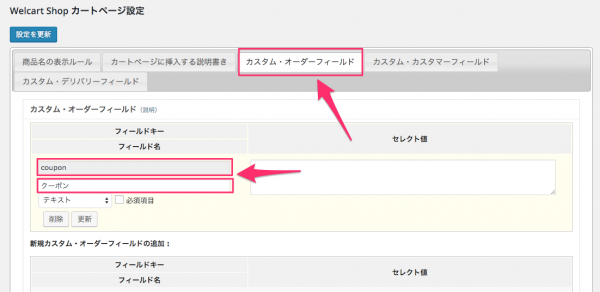
「カスタムオーダーフィールド」の設定
- フィールドキー=coupon
- フィールド名=クーポン
- 「テキスト」を選択
これらの設定をして「更新」をクリック!!

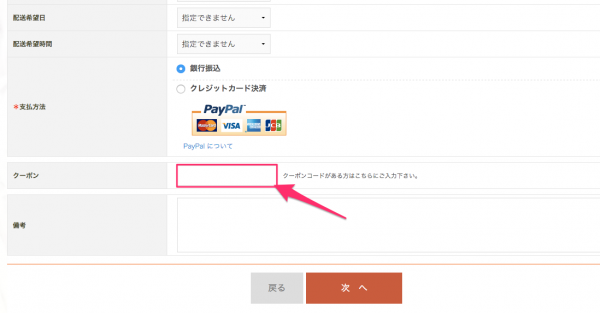
クーポンコード入力欄
「発送・支払い方法」のページに進むとこのようなテキストボックスが出現します。
ここにコードを入力して割引とかできるようになるのですが、まだ入力しても何も起きないので、functions.phpに追記してクーポンの発行・利用ができるようにしていきます。
ここからはどうなっても知らないのでバックアップは必ず取っておいてくださいね^^
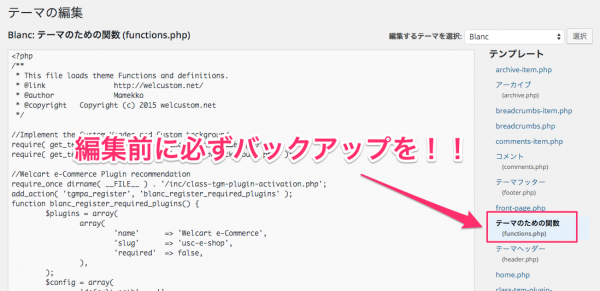
functions.phpを表示する
まず左メニューから「外観」→「テーマの編集」を開きます。

「テーマのための関数」を選ぶ。(バックアップ必須!)
この「テーマための関数」というのがfunctions.phpです。
ここに必要なコードをどんどん追記していく形になりますが、おそらくテーマのアップデートで追記が消えてしまうので、子テーマに追記するかアップロードの度に追記し直してください(^_^;)
クーポンコードの入力で○○%割引を設定する
まずはじめに、「クーポンコードを入力したら割引」というコードをfunctions.phpに追記していきます。
「-〇〇%」と「-○○円」ではコードが変わるので注意してください。ちなみにここでは「-10%」の方法をご紹介するので、「-○○円」としたい場合は参考元のサイトで確認してください^^
//クーポンコード「coupon01」が入力されたら、10%割引
add_filter('usces_order_discount', 'coupon_order_discount', 10, 2);
function coupon_order_discount($discount, $cart){
global $usces;
$entry = $usces->cart->get_entry();
$total_items_price = $usces->get_total_price();
if($entry['custom_order']['coupon'] == 'coupon01'){
$discount = ceil($total_items_price * 0.1 * -1);
}
return $discount;
}
「coupon01」は利用するクーポンコードに変更してね^^
クーポンコード入力欄の横にテキスト表示
これは「クーポンがあったら入力してね^^」というアナウンスの追加ですね。
たったそれだけの事にでもfunctions.phpを追記する必要があるのも、Wordpressならではの特徴なんです(^_^;)
//クーポン入力フィールドの横にテキスト
add_filter('usces_filter_custom_field_input_value', 'coupon_custom_field_input', 10, 3);
function coupon_custom_field_input($html, $key, $entry){
if($key == 'coupon'){
$html .= '<span class="coupon-text"> クーポンコードがある方はこちらにご入力下さい。</span>';
}
return $html;
}
このコードでネットショップの親切度が若干アップしますw
割引名を「キャンペーン割引」から「クーポン割引」に変更する
Welcartには標準で「キャンペーン期間」にできる機能っていうのがあって、その期間にお買い物をすると割引やポイント増量(会員登録された場合)したり設定できるのですが、残念なことにクーポンと同時に使用はできないんです。

クーポン利用時の割引表示
なので画像みたいに、クーポン利用時には割引名に「クーポン割引」と表示するようにfunctions.phpに以下のコードを追記します。
//「キャンペーン割引」を「クーポン割引」に書き換え
add_filter('usces_confirm_discount_label', 'coupon_confirm_discount_label', 10, 1);
add_filter('usces_filter_disnount_label', 'coupon_confirm_discount_label', 10, 1);
function coupon_confirm_discount_label($order_id){
global $usces;
$entry = $usces->cart->get_entry();
if($entry['custom_order']['coupon'] == 'coupon01' || $usces->get_order_meta_value('csod_coupon', $_REQUEST['order_id']) == true ){
$text = "クーポン割引";
} else {
$text = __('Campaign disnount', 'usces');
}
return $text;
}
「coupon01」は利用するクーポンコードに変更してね^^
これでキャンペーン期間は「キャンペーン割引」、クーポンコード入力時は「クーポン割引」と表示されるはず!?
…実はキャンペーンは使ったこと無いのでまだ未確認なんですが、そのうち試してみようと思います。
クーポンコードが間違っている場合の対応
クーポンを使う時に重要なのは、間違ったクーポンコードが入力された時に、ちゃんと判断して弾いてくれるか?ってところでしょう。
なんでも通してたら商売あがったりですからね(^_^;)

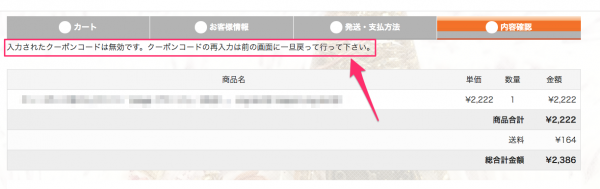
クーポンコードが間違っている時
間違ったクーポンコードを入力すると「入力されたクーポンコードは無効です。〜」と表示され、割引が適用されることはありません。
追記するコードはこちら↓↓
//クーポンコードがエラーの時の表示
add_action('usces_action_confirm_page_header', 'coupon_confirm_page_header', 10, 1);
function coupon_confirm_page_header(){
global $usces;
$entry = $usces->cart->get_entry();
if($entry['custom_order']['coupon'] == true && $entry['custom_order']['coupon'] != "coupon01"){
echo '<p class="coupon-error">入力されたクーポンコードは無効です。クーポンコードの再入力は前の画面に一旦戻って行って下さい。</p>';
}
}
「coupon01」は利用するクーポンコードに変更してね^^
以上のコードをfunction.phpに追記すると、Welcartにおけるクーポン発行に関して基本的なことはできるようになると思います。
一つ注意点として、コード内のクーポンコードを変更する時は必ず全てのコードで統一するように気をつけて下さい。予期せぬ表示や割引ができないといった事態になる可能性があります(^_^;)
まとめ
WordPressで簡単にネットショップが持てるようになるプラグイン「Welcart」を使うことで、ECサイトを使うよりもランニングコストを下げることができます。
もし「苺一会(いちごいちえ)」のような「Wordpressを使った低コストで運営するネットショップ」に興味のある方は、お気軽にお問い合わせください^^
では、今回はこの辺で!次の記事でまたお会いしましょう^^
WordPress × Welcartのいろんな情報に、1クリックでアクセスできるページはこちらです