どうも、「癒せるブログのサポーター」がみたかです。
ブログのカスタマイズとして真っ先に思い浮かべるのが「CSSの編集」です。
あのよくわからないコードを、ちょこちょこ書き換えたり追記するだけで色や見た目が変わるので、大したものです(^_^;)
ですが、ここ最近Wordpressの仕様が変わったのか、「テーマ編集」のstyle.cssを追記しても一切反映されないことが多いんですね。
スポットサポートを依頼された時でも同様に、CSSの追記が反映されないことばかりなので、おそらく僕の環境だけではないと思います。
1日かけても直らなかったものが1時間で直る(場合もある)「スポットサービス」はこちら^^
そんなCSSのカスタマイズをほぼ確実に反映させてくれるのが「カスタマイズ」の項目にある「追加css」になります。
その部分を使うことで9割がたCSSの反映ができたので、

と困っている人の参考になればと思います^^
この記事の目次
「追加css」の使い方
CSSの仕組み諸々については、ここではあえて割愛させていただきますm(_ _)m

「追加css」を使ってカスタマイズする。
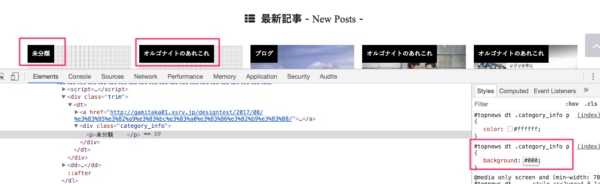
1.例として、「記事一覧」にあるカテゴリー表示の色をCSSで色を黒(#000)にしてみましょう。
ちなみにこのテーマは「Elephant-Single」というテーマになります。

画面上で「右クリック」→「検証」で使えると思います。
この右がわの囲んだ部分(CSSのコード)をコピーします。
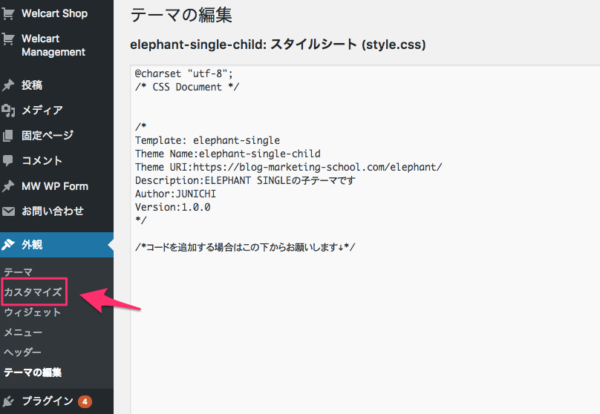
2.「外観」→「カスタマイズ」の順にクリック。

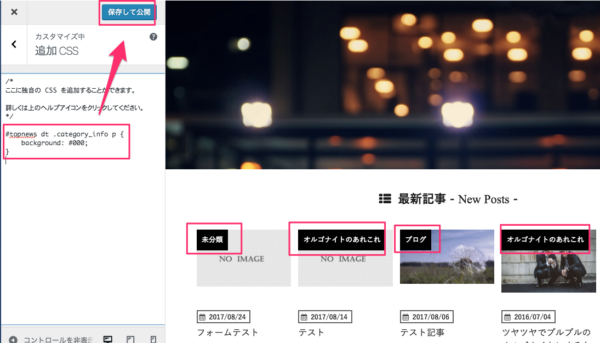
3.「追加css」をクリック。

4.追記するとカテゴリーの色が黒(#000)になります。


cssを編集する場合は、ほぼこの方法で反映することができると思います。
「追加css」に関する疑問

もしテーマに「追加css」が無かった場合は?
今回使ったテーマ「Elephant-Single」のように、標準で付いている場合もあれば、古いテーマだとこの「追加css」がない場合があります。
その場合はプラグイン「Jetpack」をインストールするか、「Simple Custom CSS」というプラグインをインストールしてみてください。
テーマを変えたら消えてしまわないか?
実はプラグイン「Jetpack」に備わっていた「CSS編集機能」は、テーマを変更するとリセットされる(消えてしまう)仕様だったため、テーマを変える前にその都度「style.css」にコピペしていました。
ですが、テーマに標準装備された「追加css」はテーマを変更しても消えることはありませんでした。
その代わり、新しいテーマにも使う場合はコピペしておく必要があります。
また、テーマを変更してもそのままCSSを適用させるのであれば、プラグイン「Simple Custom CSS 」を使うと良いでしょう^^

「追加css」のまとめ
子テーマに追記するのに慣れてしまった人には違和感があるかも知れませんが、今のところこの方法がほぼ確実に反映させることができています。
それでも反映されないとすれば、単に記述をミスしている可能性が高いので、よく確認しましょう^^
今回使った「Elephant-Single」とは、「Elephant2」を購入すると一緒に付いてくる、完全1カラムのWordpressテーマです。

使いやすく、所有サイトであればいくらでも使えるので、手に入れておくと良いかも知れません。
(アルバトロスは1ユーザーにつき、1サイトのみ使うことができます)
では、今回はこのへんで。また次の記事でお会いしましょう!
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!