どうも、ブログサポーターがみたかです。
情報発信の手段としてブログを使った時に、まず心がけておきたいのが「読みやすさ」です。
「専門用語を極力わかりやすく書いた読みやすさ」はもちろん、「視覚的な読みやすさ」も大事なんですね。
例えば、改行もせずギチギチに文字を詰め込んだような記事や、メリハリのない記事なんかは、どんなにいいこと書いてたとしても最後まで読んでもらえる確率は低いです。
そこで、視覚的に見やすくする手段として「改行」と「見出し」があるのですが、ここでは「見出し」について書いていこうと思います。
見出しとは?
ここでいう見出しとは、ブログ記事の文章において、この部分は何について書かれているか?というのをわかりやすく表示したタイトルです。
見出しを使うメリット
なぜ見出しを使うのかというと、もちろん何かしらのメリットがあるからで、
- 本文にメリハリが出て読みやすくなる。
- Googleのクローラー(ブログやWebサイトの情報を読み取るプログラム)も読みやすくなる。
- 見出しにもキーワードを入れることで検索エンジンに強くなる(SEO)
このようなメリットがあります。
その結果Googleにおけるブログの評価が良くなり、検索結果の順位があがり、その結果上位に表示されるようになると、「アクセスアップや売り上げアップにもつながる」ということが期待出来るんですね。
見出しの使い方
見出しは記事の本文に「hタグ(h2〜h4)」と呼ばれるものを使って指定します。
h1は基本的に記事タイトルとして使われるので、記事中にはh2〜h4を使うことになるのですが、なんでも思いつきで適当に入れたら良いというものではありません。
見出しのルール
見出しを使うと言っても、一応ルールのようなものは存在します。
ざっくり説明するとこんな感じです。
・正しい見出しの使い方
記事タイトル(h1)
・大見出し(h2)
ー中見出し(h3)
ー小見出し(h4)
ー小見出し(h4)
ー中見出し(h3)
ー小見出し(h4)
・大見出し(h2)
ー中見出し(h3)
ー中見出し(h3)
「大見出し(h2)」の中に「中見出し(h3)」が、さらにその中に「小見出し(h4)」が括られるという形が読みやすく、ルールに沿ったhタグの設置になります。
・誤った見出しの使い方
記事タイトル(h1)
ー中見出し(h3)
・大見出し(h2)
ーー小見出し(h4)
ー中見出し(h3)
見出しを使う場合は、この見出しの大きさと順番に注意するのですが、投稿画面ではわかりにくいので、かならず投稿前にプレビューで確認してくださいね(^_^;)
WordPressのでの見出しの使い方
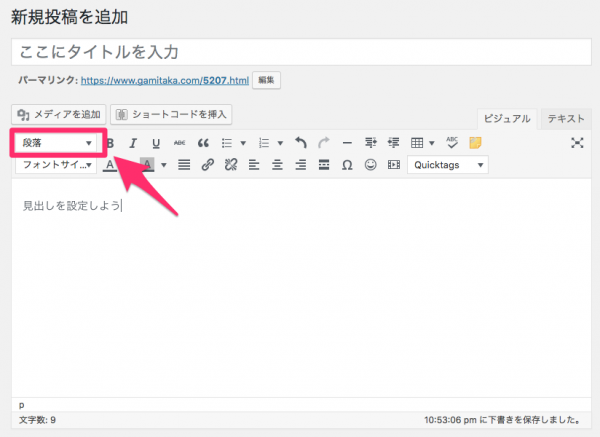
WordPressにおける見出しの設定は2クリックでできます。
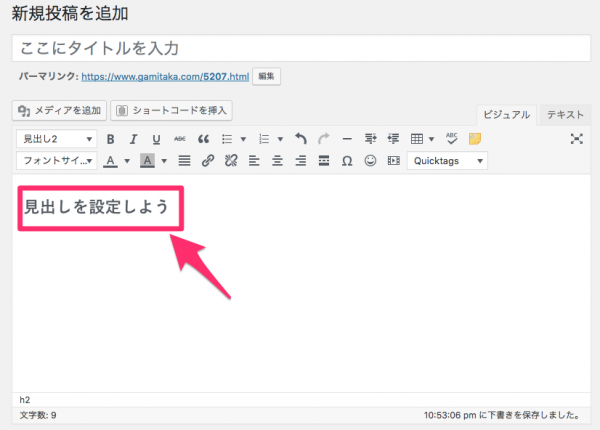
1.見出しを設定する段落にカーソルを合わせ「段落」をクリックしてドロップダウンメニューを開く。

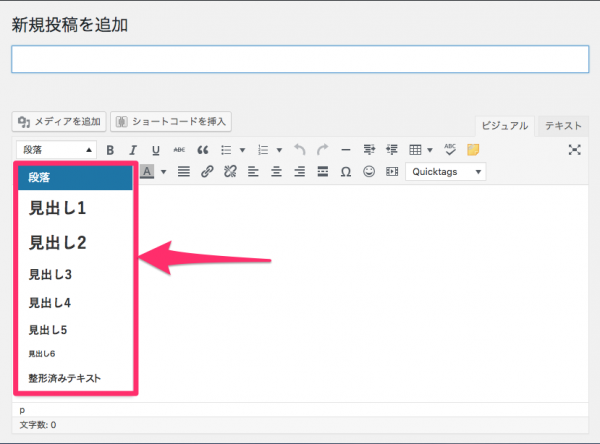
2.ご希望の見出しを選ぶ。

3.見出しが設定される。

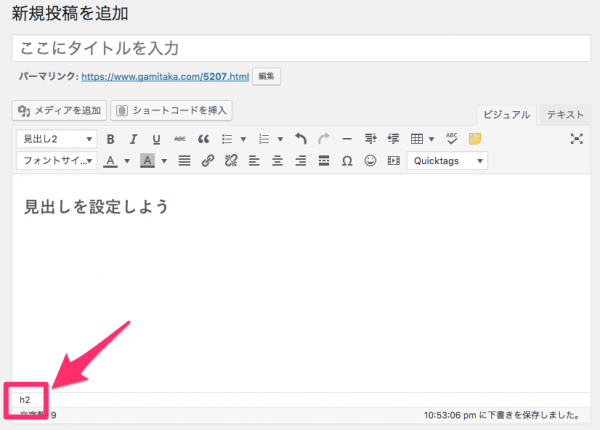
4.この場所で現在のhtmlタグが確認できます^^

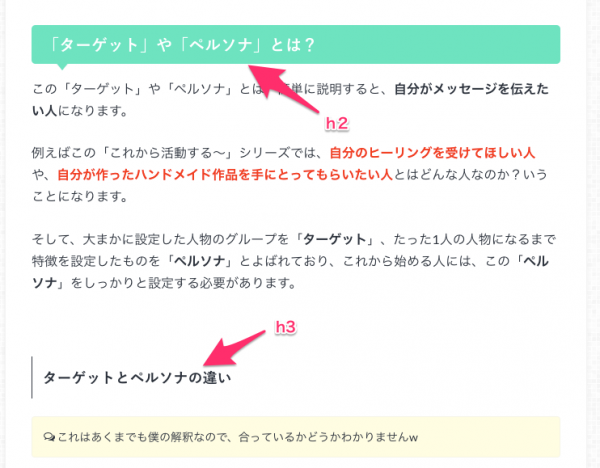
5.実際の記事で確認するとこんな感じになります。(h2とh3)

また、これらの見出しはCSSのコードを編集することで、個性的な見出しにカスタマイズすることができますが、こちらのブログにて、さまざまなパターンを掲載してくれています^^
→女子におすすめ!コピペだけでかわいい見出しになるCSS10選|はぴまむ
あくまでも、読みやすさを考えてカスタマイズしましょうねw
見出しにキーワードを入れる
この見出しは、Googleのクローラーが記事の情報を読みにきた時、記事の内容をわかりやすくするためにするものでもあるのですが、ここで書く前に設定したキーワードを1つずつでも入れておくと、SEO的に良くなるでしょう。
キーワードの選び方はこちらの記事に書かれています^^
→アクセスが劇的に変わるキーワードの選び方とGoogleキーワードプランナーの使い方

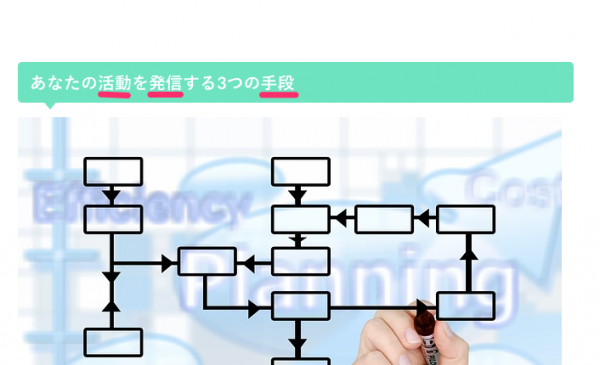
例として、h2にキーワード「活動 発信 手段」の3つを入れた見出しになりますが、もちろん記事全体のキーワードに関係するキーワードを入れるようにしましょうね^^
見出しを使う意味とメリットのまとめ
見出しを上手く使うことで、記事の中にメリハリが生まれ、飽きずに最後まで読んでもらえる可能性が高くなります。
また、キーワードを織り交ぜることでSEO的にも効果的になるので、この見出しをどんどん使ってもらえたらと思います^^
これはWordpressだけでなく、無料ブログ(アメブロやライブドアブログなど)でも使うことができます。
アメブロも「新エディタ」になって、パソコンから投稿するとき限定ですが、見出しが簡単に使えるようになっています(以前はhtmlタグの手打ちが必要だった)が、あまり浸透していないようですね(^_^;)
他のアメブロガーを差別化をするためにも使ってみてはいかがでしょうか?と言いたいところですが、差別化するぐらいならWordpressに引っ越しすることをおすすめします^^
それでは今回はこの辺で!また次の記事でお会いしましょう。
次の記事はこちらです!
→ ブログを書く時に「ターゲット・ペルソナ」を決めて書く4つのメリット
<
p class=”p1″>
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!