どうも、がみたか(@gamitaka02)です!
WordPressに問い合わせフォームを設置するプラグインといえば、まだまだ「Contact Form7」が根強い人気があります。
それと同時にスパムメールの対策として、Googleから提供されている「reCAPTCHA v3」を「インテグレーション」というところから設定するのですが、
「全てのページでreCAPTCHAのアイコンが表示されてウザい!!」
という方も少なくはありません(^_^;)

ということで、reCAPTCHA v3のアイコンを非表示にしてくれるプラグイン「Invisible reCAPTCHA」を紹介したいと思います!
この記事の目次
「Invisible reCAPTCHA」とはこんなプラグイン
ここで紹介する「Invisible reCAPTCHA」とは、上にも書いたように、常に右下に表示されるアイコンを非表示にしてくれるプラグインなのですが、他にもメリットがあります。
「Invisible reCAPTCHA」その他のメリット
「Invisible reCAPTCHA」は問い合わせフォームだけではなく、以下のフォームにもreCAPTCHA v3の機能を有効にしてくれます。
- WordPressのログインフォーム
- WorePressのコメントフォーム
- WordPressのパスワード再発行のフォーム
他にもWooCommerce(ネットショップ化するプラグイン)やBuddy Press(掲示板機能が追加できるプラグイン)に関係するフォームにもreCAPTCHA v3を有効にしてスパムを弾いてくれます。

「Invisible reCAPTCHA」を導入する
ここからは「Invisible reCAPTCHA」をWordPressに導入する手順について解説していきます。
注意する点も載せておきますので、導入の参考になればと思います^^
1.「Invisible reCAPTCHA」をインストールする
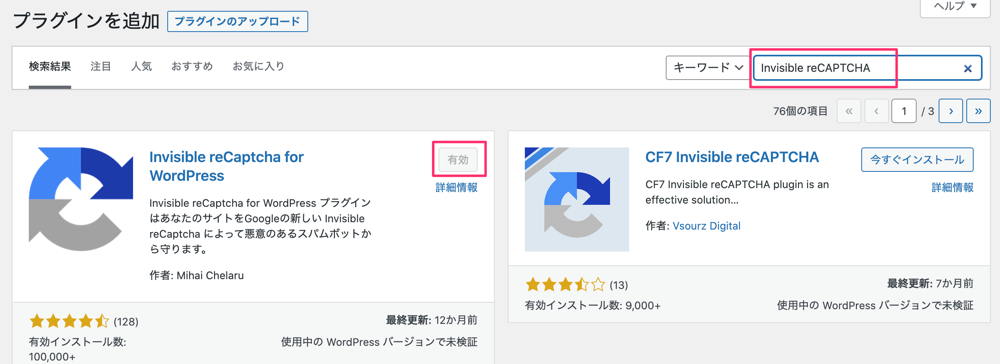
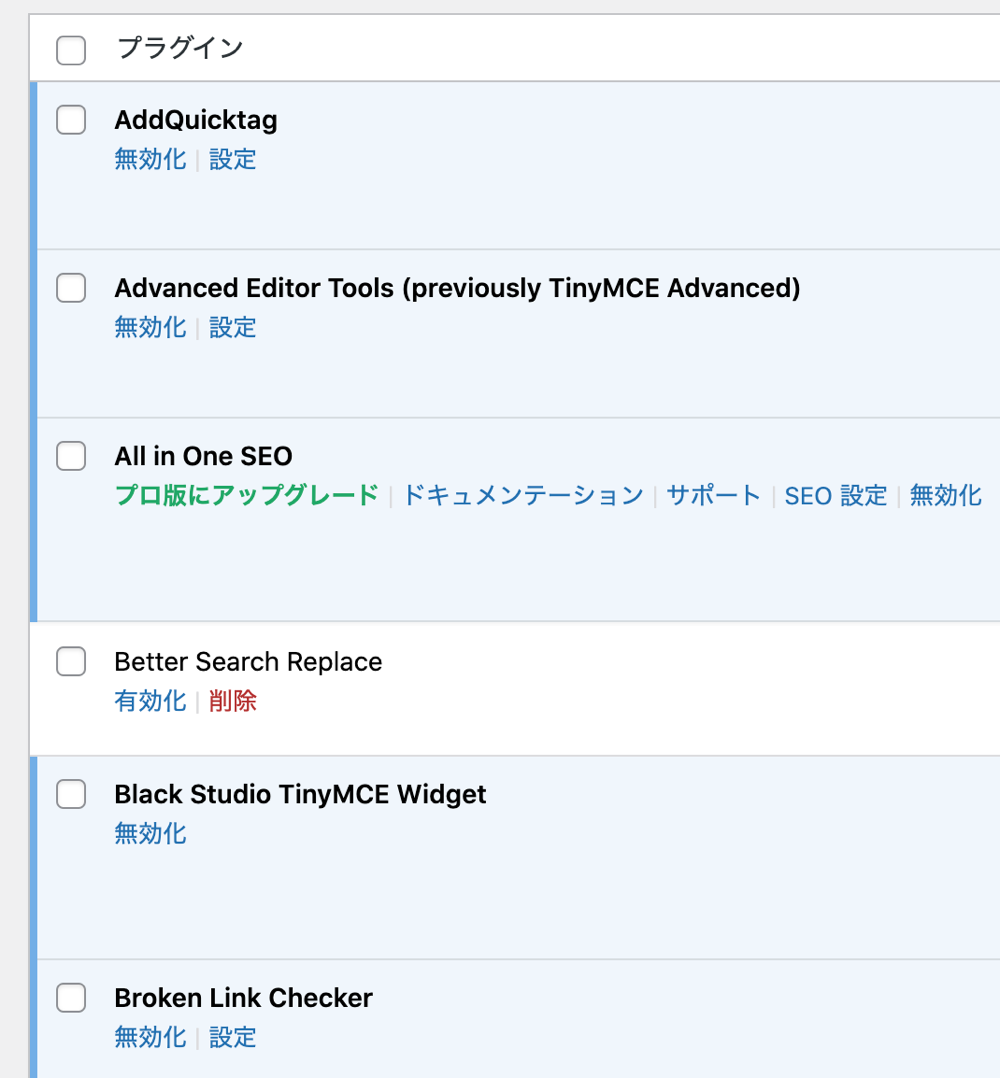
「プラグイン」→「新規追加」を開き、検索欄に「Invisible reCAPTCHA」と入力。画像にあるプラグインをインストールして、有効化するだけでインストールは完了です。

2.reCAPTCHA v3のキーを取得する
1.reCAPTCHA v3のキーを取得するには、Googleアカウントにログインしてからこちらのサイトにアクセスします。
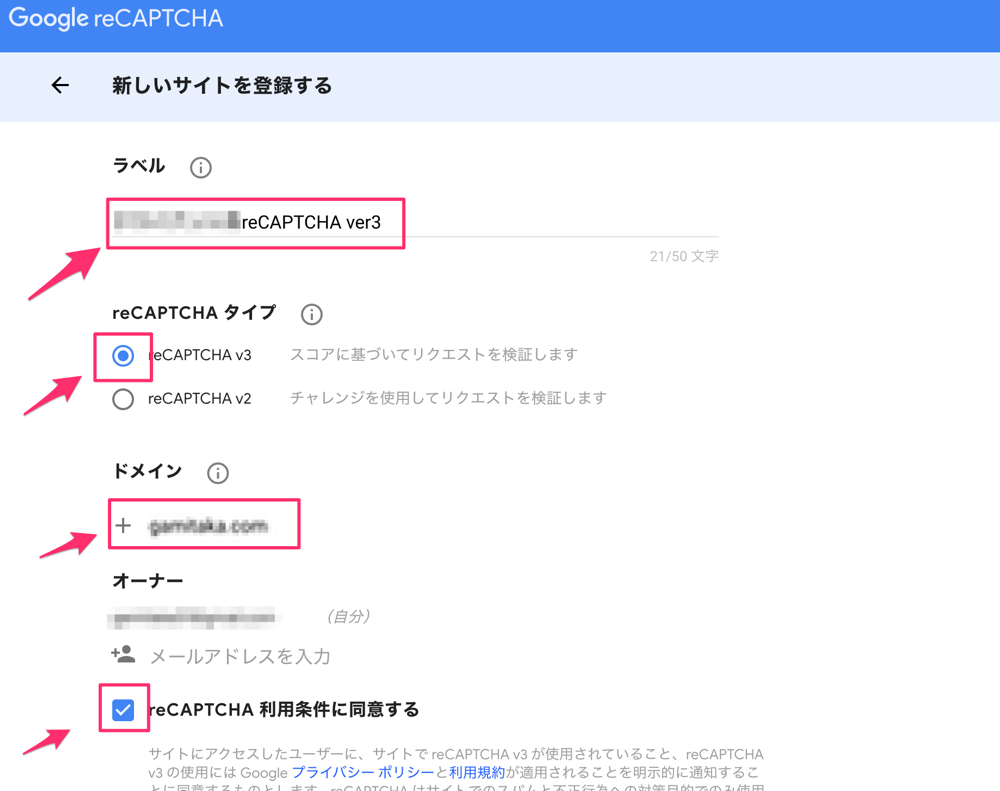
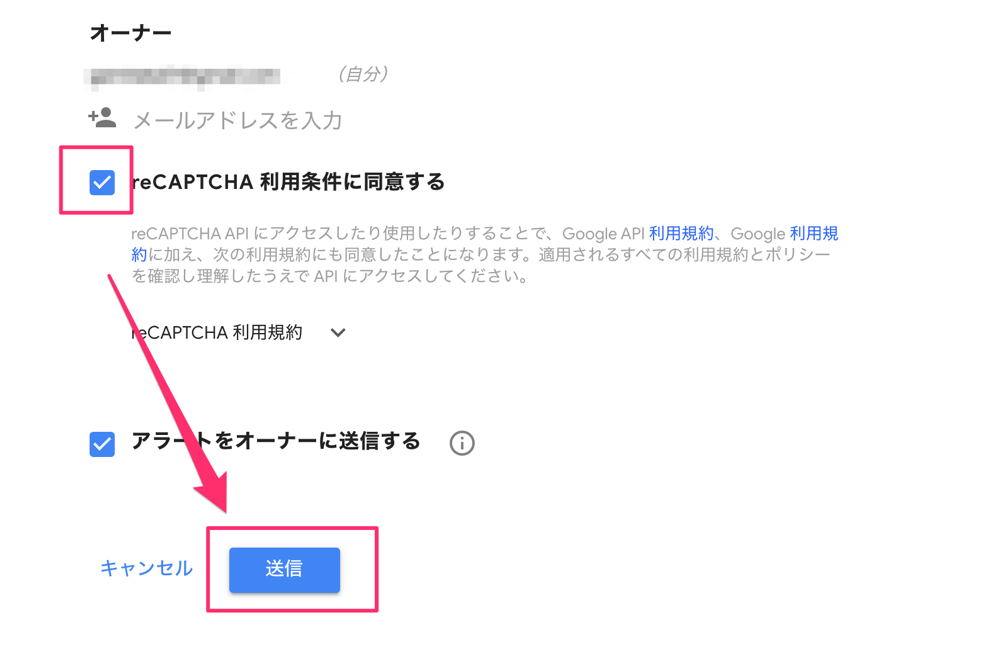
2.以下の画像に従って必要事項を記入・チェックしていきます。

ラベル:わかりやすい名前を入力する。(例:がみたか用 reCAPTCHA v3)
reCAPTCHAタイプ:「reCAPTCHA v3」にチェック。
ドメイン:設置予定のドメインを入力する。(例:gamitaka.com)←https://は不要
reCAPTCHA 利用条件に同意するにチェックを入れる。
3.「アラートをオーナーに送信する」にチェックを入れ「送信」をクリック。

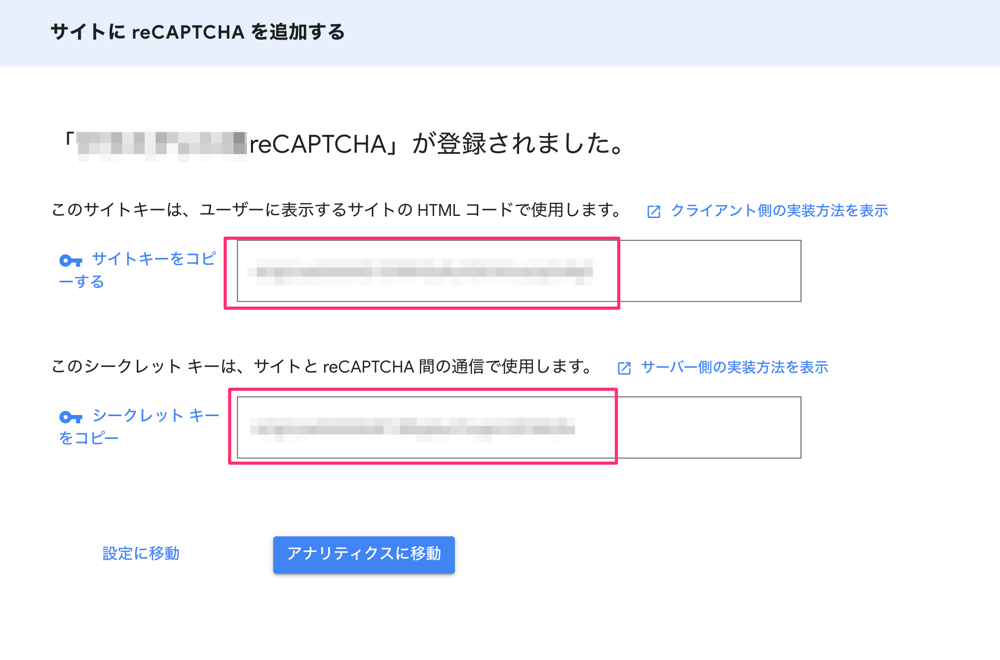
3.「サイトキー」「シークレットキー」が生成されるので、それぞれを控える。


3.「Invisible reCAPTCHA」 の設定
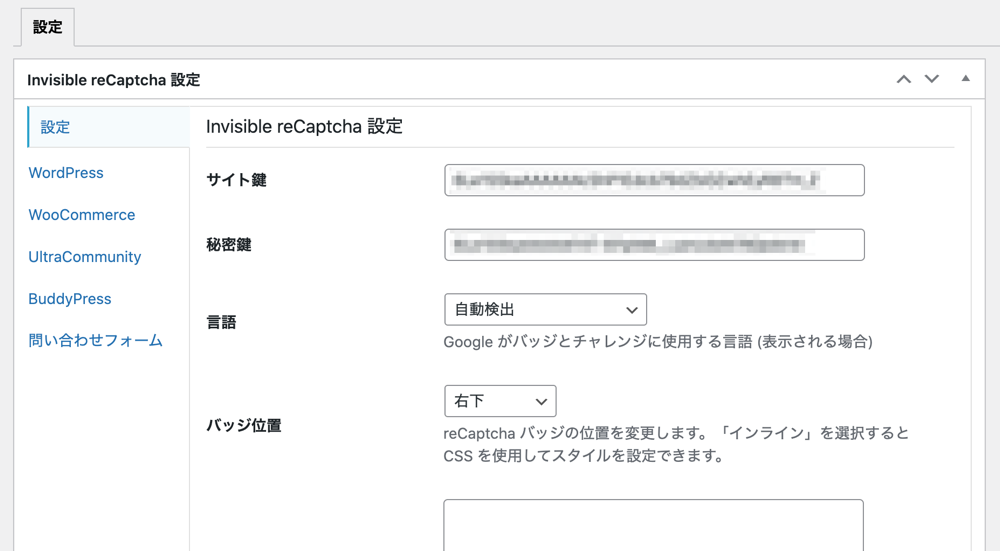
1.WordPressの管理画面にて「設定」→「Invisible reCAPTCHA」をクリック。
2.設定画面にある「サイト鍵」に先ほど取得した「サイトキー」を、「秘密鍵」に「シークレットキー」をそれぞれコピペする。

バッジの位置は「右下」「左下」「インライン」の3種類ありますが、右下で良いでしょう^^

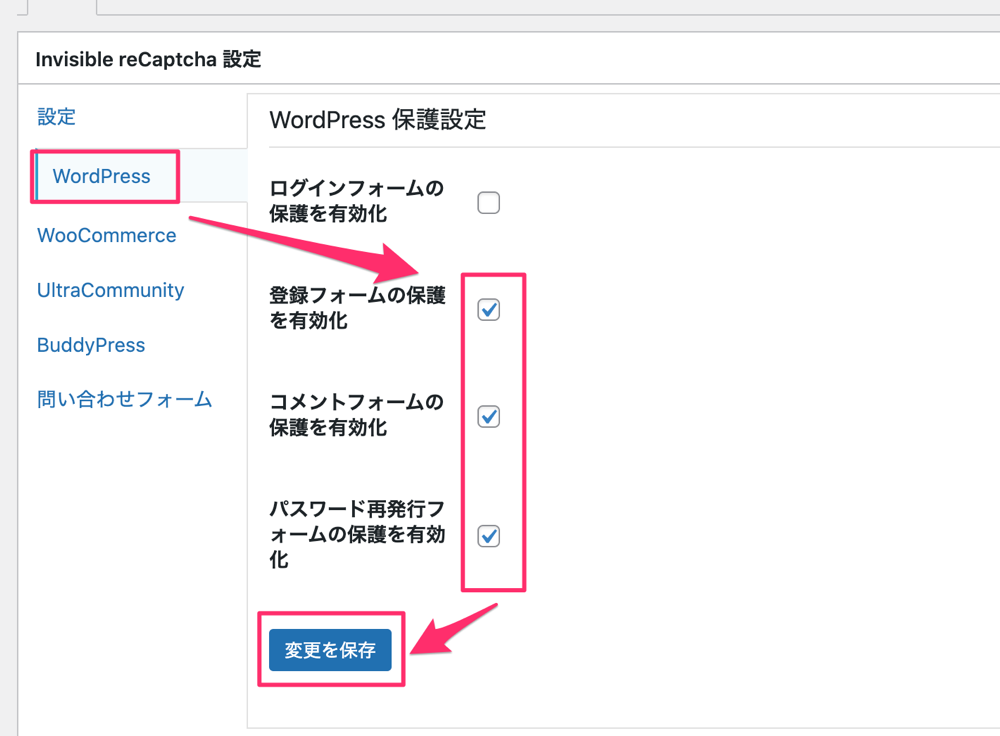
3.「WordPress」のタブを開き、画像にある項目にチェックを入れ、「変更を保存」をクリック。


また、この設定をすることでスパムコメントを弾くプラグイン「Akismet」を外すことができるようになります。詳細は記事最下部にあるゆか(@yu_ka2018)さんのブログ記事をお読みくださいm(_ _)m
ちなみに「Invisible reCAPTCHA」を使い始めてから「Akismet」は外しました^^
今のところスパムコメントは1件も来ていないので効果はあるかと思います。

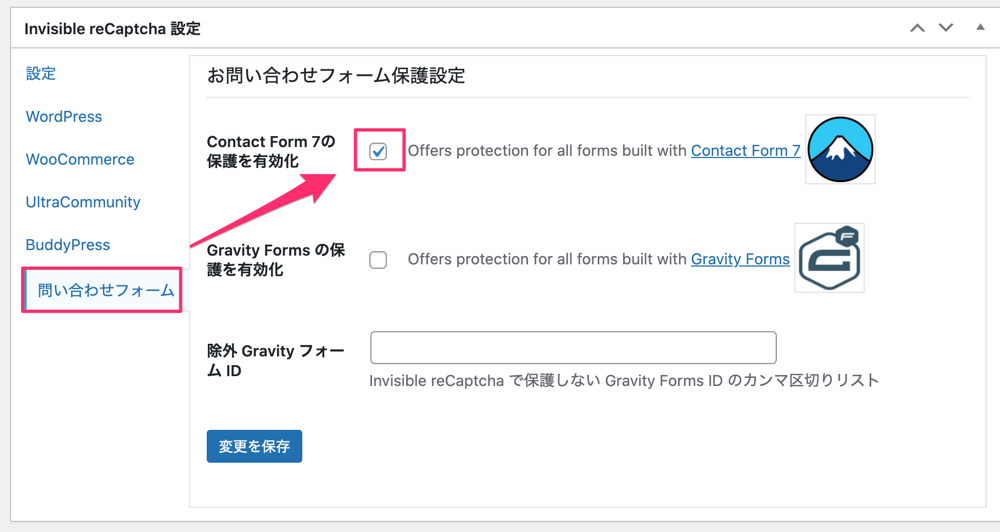
4. 「お問い合わせフォーム」のタブを開き、「Contact Form7の保護を有効化」にチェックを入れて「変更を保存」をクリック。

これで「Invisible reCAPTCHA」の設定が完了したので、実際にサイトを確認してみましょう!
4.「Invisible reCAPTCHA」の表示を確認する
通常のブログ記事では表示されず、Contact Form7で作成したフォームが設置されたページのみ画像のように右下にアイコンが表示されていればreCAPTCHA v3は有効になっています。

(画像は「スポットサポート」のページを例として表示しています)
「Invisible reCAPTCHA」で「Contact Form7」のスパムメールを激減させる!:まとめ
WordPressは世界中で利用者の多いCMSなので、どうしてもスパムやハッキングの標的として狙われやすくなります。
ですが、こういった対策をしておくだけでスパムメールが激減することを確認していますので、これからのWordPress運営にreCAPTCHAは必須になるでしょう。
ただし解説にもあるように、もしWordPressへのログインができなくなってしまった場合は、こちらの記事を参考にしていただけたら復旧することができるので、復旧後に改めて「Invisible reCAPTCHA」の設定をしてみてください!
それでも「ログインすることができない!」とか「設定をする自信が無い」「キーの取得がよくわからない」といった場合はお気軽に「スポットサポート」にご相談ください^^
「Ninja Forms」をお使いの場合はreCAPTCHA v2での設定が必要になるので、こちらの記事を参考にしてください。
実は「Invisible reCAPTCHA」のイメージは「ログインできなくなる迷惑なプラグイン」という認識しかありませんでしたが、Twitterで見かけたゆか(@yu_ka2018)さんのブログ記事がとても参考になり、このプラグインの悪いイメージが覆りましたw
合わせてゆかさんの記事も読んでいただくことで、このプラグインについての理解が深まるかと思います!
→スパム対策プラグイン『Akismet』から『Invisible reCaptcha』へ変更!設定方法を詳しく解説します

それでは、今回はこの辺で!
また次の記事でお会いしましょう^^
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!

知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!