どうも、がみたかです。
Googleのモバイルページに対する取り組みとして、「AMP(アンプ)」と呼ばれるものが出てきました。
この「AMP(アンプ)」は特に今すぐ対策しないといけないというものではありませんが、Wordpressを使っているとプラグインで簡単にできるものの、そのままでは色々と不具合が出ます。
その不具合も拡張プラグインで対策できるので、そのあたりについて書いていこうと思います。

ただし、このような記事を書いていますが個人的にはAMP化はまだしなくても良いと思っています。
それらを踏まえてこの記事を読んでいってもらえたらと思います。
この記事の目次
AMP(アンプ)とは何か?
そもそも「AMP(アンプ)」とは何かというと、「Accelerated Mobile Pages(アクセラレイテッド モバイル ページ)」の略で、余計なプログラムを極限まで削り、モバイルページの高速表示するための仕組みです。
詳しくはわかりやすく書かれているこちらのブログを読んでみてください^^
→ブログのAMP対策の為に最低押さえておきたい4つのポイント!|ブログマーケッターJUNICHI
WordPressはプラグインで簡単に実装できる
AMP(アンプ)は元々のページとはまた別の扱いになるので、実装するにはテンプレートに依存するのですが、そこはWordpress…
プラグインで簡単に実装することができます^^
こちらのプラグインをインストールして有効にするだけでAMPが実装されます。

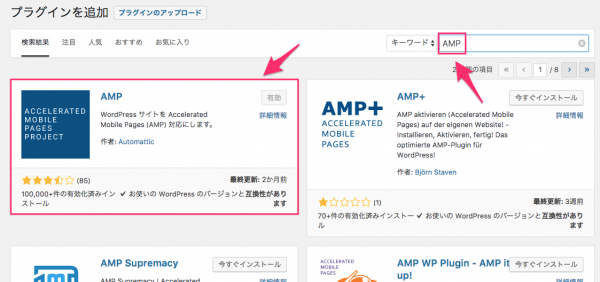
AMPプラグインのインストール&「有効化」
プラグインの新規追加画面で「AMP」と検索すると出てくるそのまんまの名前のプラグインで、それをインストール→有効化してください。
有効化をしたら、スマホからブログ記事のURLの末尾に「 /amp/ 」と付け加えるとAMPでのページが表示されます。

AMPの表示

実は、Wordpressではプラグインで簡単にAMPを実装できるのですが、まだまだ不完全な状態で、色々と不具合が表示されます。
プラグインでAMP(アンプ)をプラグインで実装した時に生じた不具合
これらの不具合は大きく分けて以下の通りになります。
- Google Analyticsでアクセスがカウントされない。
- デザインがダサい。
- アドセンスが表示されない(上記画像は設定後の画像です)
- ウィジェットが表示されない。
- SNSのシェアボタンが無い。
その原因として、ページの高速化を優先し、JavaScript(ジャバスクリプト)を読み込まないため、これらの不具合が出てしまいます。

また、アフィリエイトリンクも機能しないため、専用のコードを貼らないと、報酬が発生しない可能性があります。
他にもサーチコンソールでのエラー表示が出てしまうという声も聞いています。
ですが、そこはWordpress…
プラグインで ”ある程度” 解決できてしまうんです!
そんな「AMPの拡張プラグイン」について解説していこうと思います^^

AMP(アンプ)の拡張プラグイン「AMP for WP – Accelerated Mobile Pages」
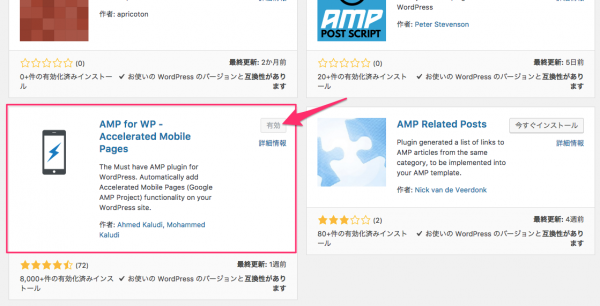
AMPに関するプラグインは他にもたくさんあるので、どれが良いのかは正直わかりませんが、上記でインストールしたプラグイン「AMP」の設定を拡張する「AMP for WP – Accelerated Mobile Pages」というプラグインを使っていきます。
プラグインのインストール
1.まずはインストール&有効化

AMP拡張プラグインのインストール&有効化
新規追加ページから直接検索もしくは「AMP」で検索していただき、下にスクロールしていくと「AMP for WP – Accelerated Mobile Pages」があるので、インストール&有効化してください。
2017.7.16追記:
この記事を書いた当初より、設定項目やエクステンション(追加機能:有料)がかなり増えています。
AMP拡張プラグインの設定
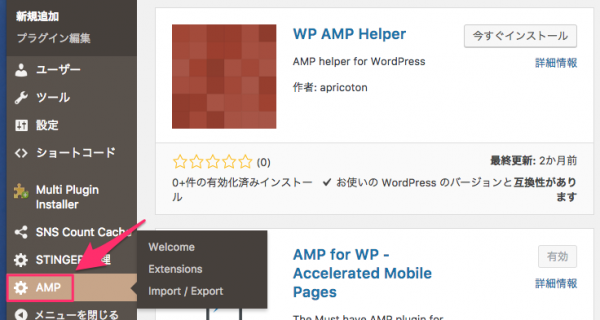
1.メニューバーの「AMP」から設定をしていきます。

AMP拡張プラグインの設定1
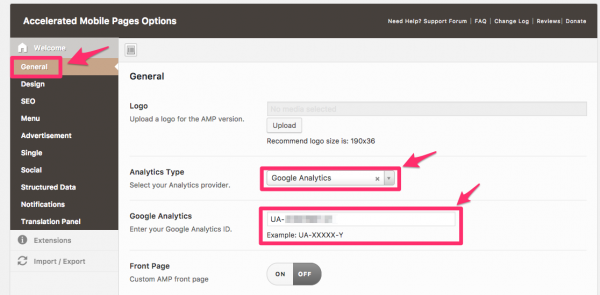
2.「General」でGoogle Analyticsの設定をします。

AMP用Google Analyticsの設定
Analytics Typeを「Google Analytics」に合わせて、「UA-XXXXX-Y」のコードを入力します。
ここでは、通常ページと同じコードを入力すればいいでしょう。

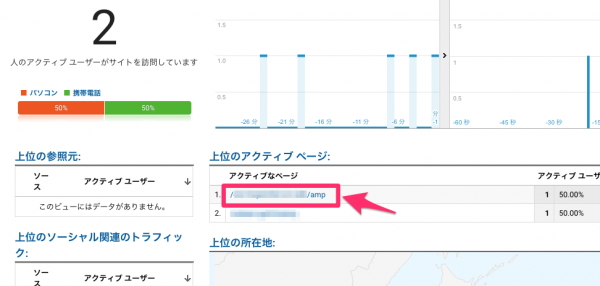
Google Analyticsのリアルタイムで確認
スマホの4G回線でアクセスして、AMPのページがGoogle Analyticsに反映されているのを確認できました^^
※自宅の回線だとアクセスを除外する設定をしている場合があるため
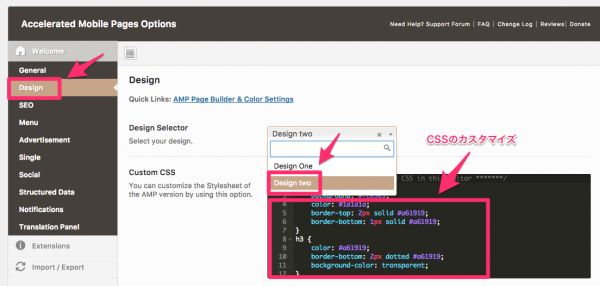
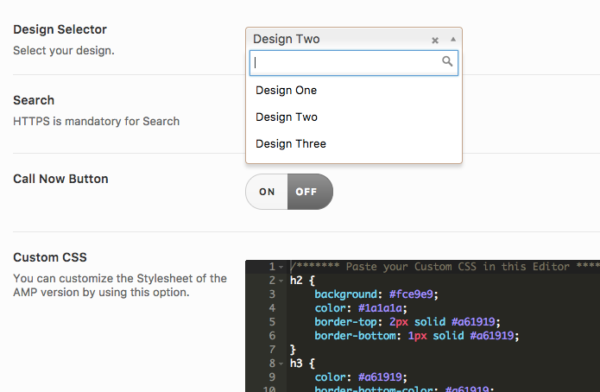
3.「Design」の項目では、テンプレートの変更やCSSの編集ができます。

AMPページのデザイン設定
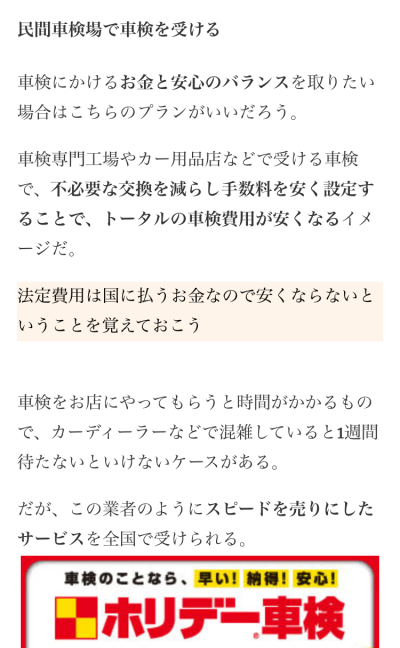
ちなみに「Design One」は拡張無しの表示。

AMP「 Design One」の表示
テキストが明朝体になり、「とりあえずAMPにしました感」で正直ダサいですw
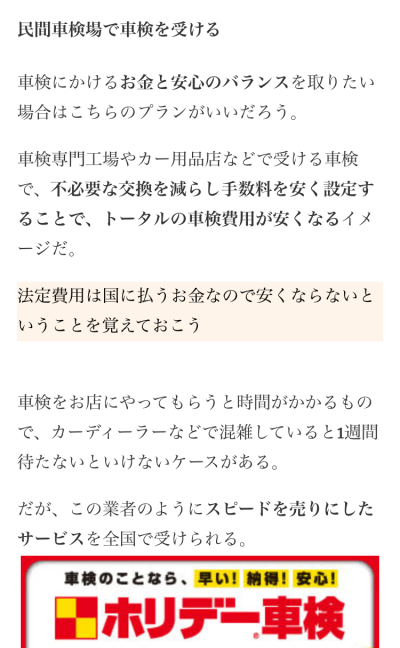
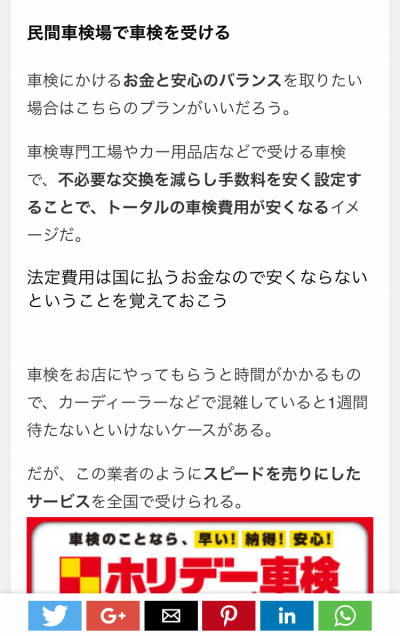
また「Design Two」はこんな感じになります。

AMP「Design Two」の表示
フォントがゴシック体に変更され、少し読みやすくなります。
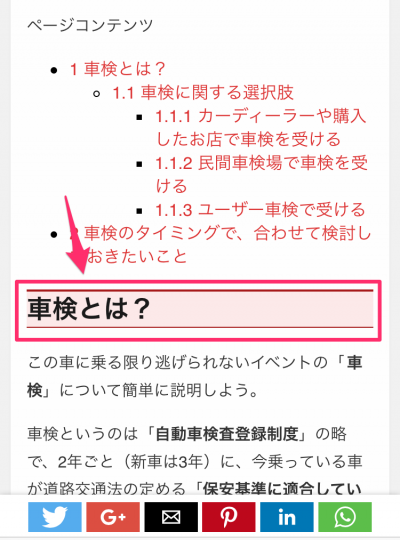
しかし、これだけではまだ何となく読みにくいので、CSSを編集して見出しを装飾するだけでもかなり読みやすくなります。
統一感を持たせるために、通常ページと揃えておくと良いかもしれませんね^^

見出しH2の装飾
2017.7.16追記:
「Design Three」が追加されていましたが、「Design One」でいくつかカラー変更できる程度で明朝体でした(^_^;)


見やすさを求めるなら「Design Two」をオススメします。
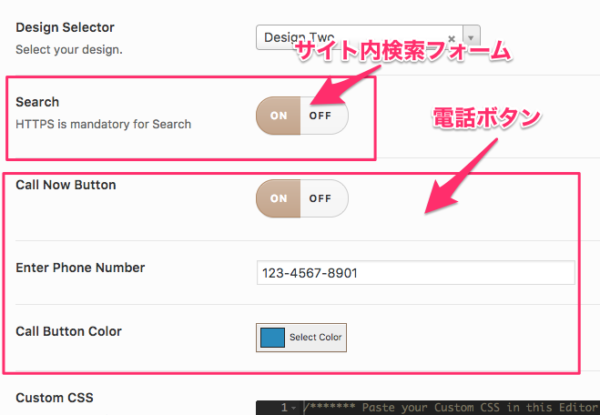
他に追加になったのが、
- 電話をかけるボタン
- サイト内検索フォーム

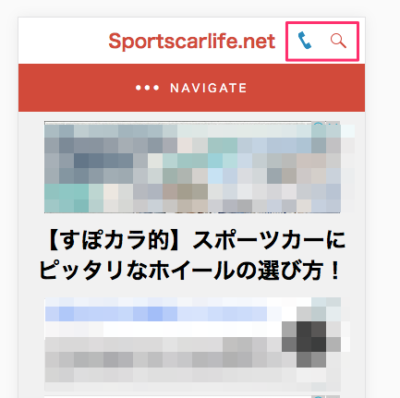
ONにするとここに表示されます。

どうせなら追従ヘッダーにしたらいいのに(^_^;)
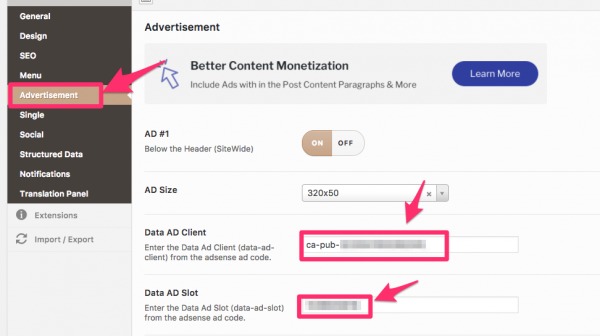
4.「Advertisement」でGoogleアドセンスを決まった位置に挿入することができます。

アドセンスの設置画面
- アドセンスの管理画面で、サイズを「レスポンシブ」で広告を作成し、コードを取得します。
- data-ad-client=”ca-pub-XXXXXXXXXXXXXX“←この「ca-pub-XX〜」部分を「Data AD Client」にコピペ。
- data-ad-slot=”XXXXXXXXXX“←この「X〜」の部分を「Data AD Slot」にコピペ。
そして、保存するとこのようにアドセンスが表示されます。

アドセンスの設置
また、この項目にはAD1〜AD6と6箇所のアドセンスを設置することができます。
※アドセンスの設置制限撤廃によるものかどうかはわかりません(^_^;)
- AD1=ヘッダー(メニューの下)
- AD2=フッター(ページの最下部)
- AD3=アイキャッチ下
- AD4=記事下
- AD5=記事タイトル下(New!!)
- AD6=関連記事の上(New!!)
コピペするだけで自動的にAMP対応のアドセンス広告を表示してくれるので、コードをあまり触りたくない人にはとても助かるプラグインですね^^
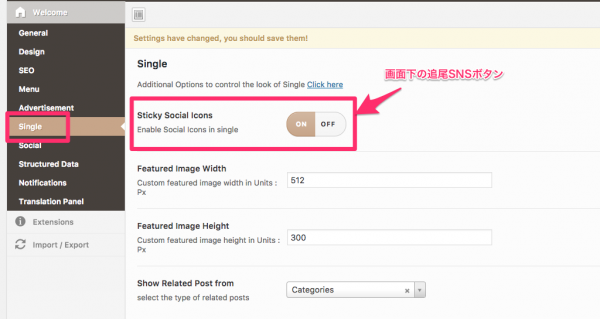
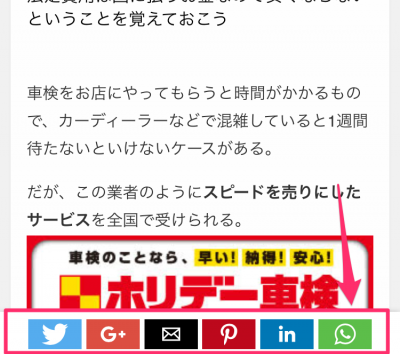
5.「Single」にある「Sticky Social Icons」で追尾SNSボタンを表示します。

追尾SNSボタンの設置
ONにすると、画面の下に追尾型のSNSボタンが表示されます。

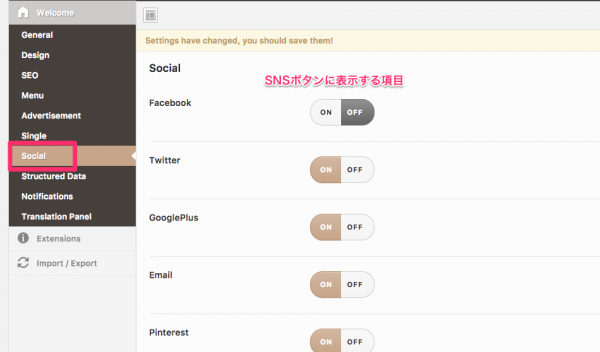
6.「Social」で追尾SNSボタンに表示する項目を選びます。

SNSの設定
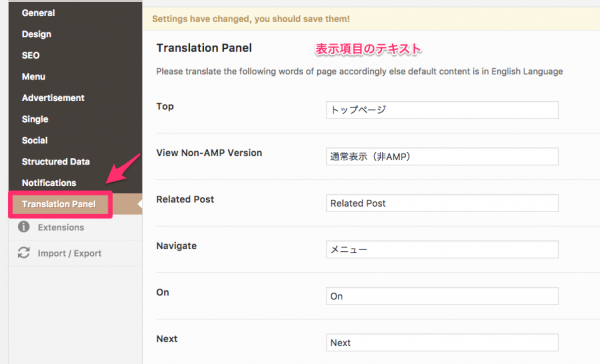
7.「Translation Panel」の項目で表示されるテキストの編集ができます。

表示テキストの編集
ひとまず、これら7つの項目を設定しておくと、ある程度AMPとしての表示はできるかと思います。
2016.12.9追記:
この拡張プラグインでは、固定ページもAMP化することができますが、お問い合わせや申し込みのフォームが使えなくなります。
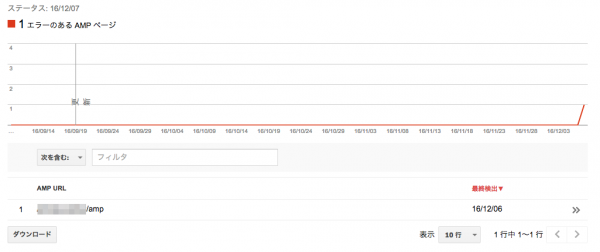
また、固定ページの一部(表が原因?)でサーチコンソールのエラーも確認されたので、もしこのプラグインでAMPを使う場合は、固定ページのAMP化はしない設定をおすすめします(^_^;)

サーチコンソールのエラー
しかし、拡張プラグインを入れない状態でよく耳にしていた投稿ページでのエラーは確認されていません^^
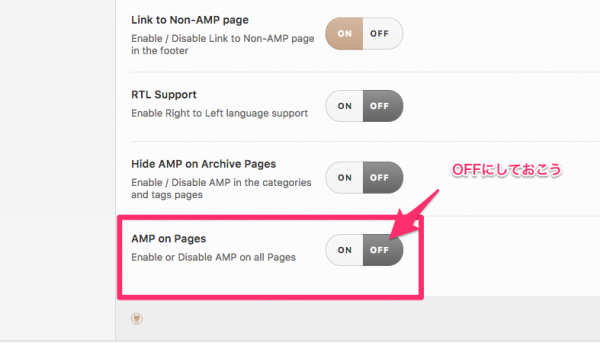
固定ページのAMP化に関する設定は「General」の一番下になります。
この項目をOFFにすると固定ページがAMP化されなくなります。

固定ページの非AMP設定
AMP(アンプ)を拡張するプラグインのまとめ
スマホの表示スピードが劇的に速くなる「AMP(アンプ)」ですが、その圧倒的な表示スピードのために様々なものを犠牲にしています。
特に「JavaScript」の読み込みを行わないのが一番大きな犠牲でしょう。
なぜなら、Wordpressの自由な表現を支える技術として「JavaScript」は欠かせないものであり、
- Google Analyticsの計測(拡張プラグインで対応可)
- アフィリエイトリンクの計測(専用リンクの発行で対応可)
- ウィジェットの表示(CTAやサイドバー)(有料エクステンションで可能)
- SNSボタンの表示(拡張プラグインで対応可)
- サーチコンソールのエラー表示(拡張プラグインで対応可)
- コンタクトフォームの設定(有料エクステンションで可能)
これらからわかるように、拡張プラグインや有料エクステンションを使うことで、だいたいの機能はつかえるようになりますが、AMPにしただけではビジネスとしてWordpressを使うのに必要不可欠のものが一切使えません。
もちろん、ネットショップの機能も一切使えません。(有料エクステンションで「Woocommerce」が使用可能)
ちなみにこちらのページがAMP導入+拡張プラグインを試験的に行なっているページです。
→2年に1度、定期的にやってくる「車検」という名のイベント。さてどうする?|Sportscarlife.net
では、今回はこの辺で!
ブログ運営者のためのサポート保険!
ブログのトラブルや困ったことに時間を取られて
自分のやるべきことが出来ていない人のためサービスです!

無料メールマガジン
WordPressに関するお役立ち情報や、
『WordPressに詳しくなるメール講座』を配信しています!
知識・経験ゼロから、
Webクリエイターを目指すためのメール講座を配信しています!